Hirdetés
- Samsung Galaxy S25 Ultra - titán keret, acélos teljesítmény
- Samsung Galaxy S23 és S23+ - ami belül van, az számít igazán
- Telekom mobilszolgáltatások
- EarFun Air Pro 4+ – érdemi plusz
- MIUI / HyperOS topik
- Huawei Watch GT 6 és GT 6 Pro duplateszt
- Milyen okostelefont vegyek?
- Honor Magic5 Pro - kamerák bűvöletében
- Samsung Galaxy Z Fold7 - ezt vártuk, de…
- Samsung Galaxy A54 - türelemjáték
Új hozzászólás Aktív témák
-

stoiet
csendes tag
válasz
 PumpkinSeed
#8598
üzenetére
PumpkinSeed
#8598
üzenetére
HTML5 ~= HTML + CSS + JS
Amugy itt egy link, ami remelhetoleg eloszlatja a ketelyeket.
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#8596
üzenetére
Sk8erPeter
#8596
üzenetére
Az igaz, hogy HTML5-ben lehet játékot írni? Számomra az elképzelhetetlen, mert tudtommal a HTML-ben nincsenek vezérlési szerkezetek.
-

Dagaddt
aktív tag
válasz
 Sk8erPeter
#8595
üzenetére
Sk8erPeter
#8595
üzenetére
Köszönöm szépen a segítséget! Én csak ösztönösen mivel mondták, hogy nem baj a lezárás elhagyása de xhtml-nél olvastam, hogy kell meg hát így van kitalálva gondoltam jobb ha odateszem mindenhova.
-

Sk8erPeter
nagyúr
Szívesen, hát igen, ha csak hobbioldalnak indul, akkor teljesen jól megfelel egy ilyen CMS-sel kreált megoldás is. (Egyébként hozzátenném, CMS-t komolyabb célokra is lehet használni, bár erőforrás-igényesebb lesz, mintha valaki igényesen (!) megírja kézzel, esetleg framework segítségével. De ne hidd el, ha azt mondják, hogy a CMS kezdő dolog, mert az baromság, csak nem ismerik rendesen.
 )
)
Aztán később, ha úgy érzed, mégis érdekel, akkor beleláthatsz a mélyébe, de akkor már ne CMS kódjának az elemezgetésével kezdd kapásból, mert az túl komplex ahhoz, hogy ne menjen el 1 óra alatt a kedved az egésztől. A másik meg az, hogy bizonyos CMS-ek nem feltétlenül nevelnek jó kódolási módszereket az emberbe (khmmm...nemakarokneveketemlíteniJoomla...khmm
A másik meg az, hogy bizonyos CMS-ek nem feltétlenül nevelnek jó kódolási módszereket az emberbe (khmmm...nemakarokneveketemlíteniJoomla...khmm  ), így fenntartásokkal kell kezelni őket. De a lényeg, hogy nem kezdőnek való egy komplex rendszer kódja.
), így fenntartásokkal kell kezelni őket. De a lényeg, hogy nem kezdőnek való egy komplex rendszer kódja.
Akkor kezdd az elejétől.
Na, szóval próbálkozz valamelyikkel, aztán majd meglátod.
-

Sk8erPeter
nagyúr
válasz
 Dagaddt
#8575
üzenetére
Dagaddt
#8575
üzenetére
"Később a gyorsabb írás miatt lehet elhagyom a lezárókat."
Nem kell elhagyni a lezárókat a self-closing tageknél HTML5 esetén sem, mert NEM hiba.
Tehát ez pl. valid HTML5-ben is:<img src="valami.png" alt="Valami" title="Valami" />
A végén aláhúztam a lezáró perjelet. Bizonyos helyeken, ahol számíthat a szintaktika-kiemelés, a parse-olás miatt jobb a lezárót is kirakni, pl. jsFiddle-nél lezáratlan, hibás tagnek mutatja a szerkesztő. Most ez csak egy példa volt, de egyébként nyilván nem hiba, ha elhagyod a lezárót.
Ez valóban XHTML-es "örökség", de én jobb' szeretem így használni, számomra szebbé teszi a kódot, aztán mindenki azt csinál, amit akar.
-

Lengyi
aktív tag
válasz
 Sk8erPeter
#8592
üzenetére
Sk8erPeter
#8592
üzenetére
Köszi, hogy helyretetted a dolgokat, így már más az egész fekvése. Akkor ezen a vonalon érdemes elindulnom, ha csak egy ilyen oldal a cél. Ettől független nem elképzelhetetlen, hogy idővel többre vágyom majd.

-

Sk8erPeter
nagyúr
válasz
 Dagaddt
#8578
üzenetére
Dagaddt
#8578
üzenetére
Ez nem jó.
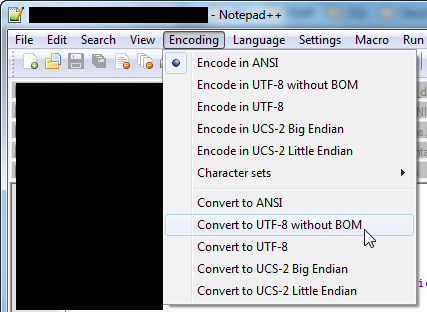
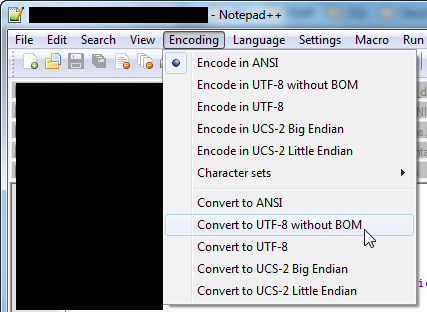
1.) Ne Notepadet használj ilyen célokra, azt felejtsd el. Kezdetnek például ez nagyon jó:
Kezdetnek például ez nagyon jó:
http://notepad-plus-plus.org/
2.) Nem sima "UTF-8" kell neked, hanem "UTF-8 without BOM",
Notepad++-ban például a "Convert to UTF-8 without BOM" menüponttal tudod átkonvertálni az ANSI-kódolású fájljaidat. Ne csak simán átkapcsolj az Encode in UTF-8 without BOM-ra, mert akkor nem konverzió történik, így az ékezetes és egyéb speciális karaktereid elcsesződnek.
Mivel UTF-8-at használsz, mindenhol következetesen "UTF-8 without BOM" karakterkódolásúak legyenek a fájljaid!
-

Sk8erPeter
nagyúr
Ez konkrétan egy WordPress-oldal. Elvileg pont azért szeretik, mert átlagfelhasználó is viszonylag gyorsan össze tud dobni benne egész jól kinéző honlapot (megfelelő "sminkkel"), kódolás nélkül. Szóval próbáld ki vagy ezt, vagy másik CMS-t, és saját magadnak össze fogsz tudni állítani különösebb bonyodalom nélkül rövid idő alatt is egy egyszerűbb honlapot.
Az általad linkelt oldal is igazából csak kihasználja a CMS adottságait, a hozzá készített pluginek telepítése után, egy CMS-ben ilyet összekattintgatni egyáltalán nem nagy művészet. Nyilván utána kell olvasni, melyik plugint tudnád felhasználni ilyen célokra, de gugli, hivatalos oldal tanulmányozása, meg esetleg egy témában érintett fórum (utóbbi legyen az utsó mentsvár alapos keresgélés után) segítségével biztos elég gyorsan meg fogod kapni a válaszokat. A lényeg, hogy kódolás nélkül is meg lehet oldani. Komolyabb dolgokhoz már el kell kezdeni szorgalmasan tanulni a különböző webfejlesztési nyelveket. -

Lengyi
aktív tag
válasz
 spammer
#8590
üzenetére
spammer
#8590
üzenetére
Köszönöm a válaszokat! Félreértés ne essék nem ez lesz a fő profilom, nem tervezem, hogy ezzel fogok foglalkozni ( egyelőre
 ). Kizárólag magam szórakoztatására szeretnék egy hasonló weblapot készíteni, valamivel igényesebb stílusban, majd karbantartani stb. Igazából ez egy kihívás számomra, hogy meg tudom e csinálni teszem azt egy éven belül, önerőből.
). Kizárólag magam szórakoztatására szeretnék egy hasonló weblapot készíteni, valamivel igényesebb stílusban, majd karbantartani stb. Igazából ez egy kihívás számomra, hogy meg tudom e csinálni teszem azt egy éven belül, önerőből. -

spammer
veterán
Mostanában mindenki gyorsan meg akar tanulni wablapot készíteni
 Mi történt?
Mi történt? 
Az ilyen oldalak, amiket linkeltél, designban nullák, CSS és HTML alapokkal már fel lehet őket építeni, de a működő része, a dinamikus tartalomkezelés stb. az kicsit nagyobb falat (pl. PHP+MYSQL). Az, hogy milyen gyorsan tanulsz, tőled függ, meg az idődtől. Ha totál 0 tapasztalatod van, akkor biztos lesz pár hónap, mire egy alapot összeszedsz, amivel már tudsz is kezdeni valamit. Maga a HTML+CSS nem nagy dolog, de az manapság sok mindenre nem elég.
-

PumpkinSeed
addikt
Azt mondják 2 év. Én november óta tanulok önszorgalom segítségével, és én a zöldfülűek közé tartozom. De érdemes HTML CSS-el kezdeni, ameddig az nem megy elég jól felesleges a többibe belekezdeni. Gyakorolni kell és még egy kicsit kell gyakorolni is. Én már ott tartok, hogy éppen a PHP-t meg tudom írni magamnak, de a JavaScriptet nem. Azt muszáj puskáznom, mert nekem még annyira nem megy. SQL-t pedig tanulok az iskolában azzal azért nincs gond. Ebből a szempontból neked nehezebb a dolgod gondolom mert te nem tanulsz a suliba ilyet. Viszont a PHP JavaScriptet napi 8 órában tanulom magamtól.

-

Lengyi
aktív tag
válasz
 PumpkinSeed
#8587
üzenetére
PumpkinSeed
#8587
üzenetére
Köszi a gyors választ. Kicsit megijeszt a 2. variáció, ennyi mindenre nem számítottam. Viszont ha kell nincs mit tenni, tanulni kell
 Véleményed szerint mennyi időre van szükség ezek elsajátításához, hogy egy hasonló kaliberű weblapot el tudjak készíteni, mint ami az előző hsz-emben szerepelt? Tudom, hogy ez sok mindentől függ, csak egy közelítést szeretnék.
Véleményed szerint mennyi időre van szükség ezek elsajátításához, hogy egy hasonló kaliberű weblapot el tudjak készíteni, mint ami az előző hsz-emben szerepelt? Tudom, hogy ez sok mindentől függ, csak egy közelítést szeretnék. -

PumpkinSeed
addikt
Ez szerintem két irányba mehet el.
Megtanulod a CMS rendszereket amik egyszerűbbek.
Vagy megtanulod a HTML, CSS, jQuery/JavaScript, PHP, SQL nyelveket. Ez kicsit bonyolultabb mint a CMS rendszerek, de hosszú távon jobbak, mert ezek ismerete mellett könnyebb lesz a CMS, és ha valamire szükséged van a CMS-en belül akkor meg tudod írni magadnak és nem kell vadászgatni a neten.

-

Lengyi
aktív tag
Sziasztok!
A közeljövőben szeretnék megismerkedni a weblapkészítéssel. Abban kérném a segítségeteket, hogy egy ilyen oldal/blog elkészítéséhez milyen ismereteket kell elsajátítanom? Kérdezem ezt azért, hogy tudjam milyen oktatókönyveket kell beszereznem, mely nyelvekre kell összpontosítanom. Előre is köszi a válaszokat!
-

spammer
veterán
válasz
 Dagaddt
#8575
üzenetére
Dagaddt
#8575
üzenetére
"És Miért jobb CSS el formálni a megjelenést? Mi ad nagyobb szabadságot??"
Mert ez megfelelő módszer erre. A formázást a css-ben adjuk meg, a html oldal pedig csak az oldal felépítését, szerkezetét adja.
Továbbá a formázások egy helyen lesznek (pl. .css fáljban), és pl. egy adott class-t több mindenre tudsz alkalmazni, így nem kell külön-külön mondjuk minden <p> -hez beírnod, hogy például:
<p style="background: #000; color: #fff;">valami szöveg</p>
<p style="background: #000; color: #fff;">valami szöveg</p>
<p style="background: #000; color: #fff;">valami szöveg</p>Hanem csak egy class-t adsz meg, például:
<p class="szoveg">valami szöveg</p>
CSS-ben pedig:
.szoveg {background:#000;color:#fff;}
És itt jön az előnye, hogy ha később mondjuk kék hátteret akarsz fekete helyett, akkor nem kell ezer helyen átírnod, hanem elég csak egy helyen a CSS-ban átírni az adott class tulajdonságát. A fenti példánál maradva:
.szoveg {background:blue;color:#fff;}
De ezen kívül még nagyon sok mindent lehet CSS-sel... HTML+CSS alapismeretek nézd át, guglival biztos találsz sokat, de youtube-on is biztos van sok alapozó tutorial videó.
-

Dagaddt
aktív tag
Azt már meg sem merem kérdezni h ti milyen módszerrel raknátok képet a szöveg mögé

-

Dagaddt
aktív tag
No meg van a megoldás! A :2222/CMD_FILE_MANAGER az ami nem jól jeleníti meg bár nem tudom miért ha feltöltés után kérdőjelekkel van is tele de nem hibás és nem piszkálom csak index-re átnevezem akkor tökéletesen működik. meg is nézhetitek most már jó persze ez csak ideiglenes szépen otthon építgetem majd csak ki kellet próbáljam. Az egyetlen amit még nem értek hogy ugyan az a html a gépről nem tölti be a favicon-t pedig ott is a mappájában és ugyan ez index néven fent a szerveren már betölti! Ez nagyon már nem csikál de ha valaki meg tudná mondani igazán boldog lennék

Ja és ez most is benne látszik ha a direct adminban nézem:ďťż meg minden ékezetes helyett hülyeség de most mégis minden klappol ha nem piszkálom meg se kéne ott már nézzem.

-

fordfairlane
veterán
válasz
 Dagaddt
#8578
üzenetére
Dagaddt
#8578
üzenetére
Elég kell, hogy legyen. A feltöltött fájl, amiben szemét látszik, tartalmaz plusz négy byte-ot az elején, ez látszik is. Ez az ún Byte Order Mark (BOM), amiről elég annyit tudni, hogy html fájloknál nem kívánatos a jelenléte. Ez valahogy mégis belekerül, miután feltöltöd a szerverre, és szerintem ez okozza a problémát.
-

martonx
veterán
válasz
 Dagaddt
#8574
üzenetére
Dagaddt
#8574
üzenetére
Kérlek, kérlek, kérlek, kérlek nézz utána a karakter kódolás kulcsszavaknak gugliban wikipédián, mittudomén hol.
Web fejlesztesz, és a file-odnak van egy karakter kódolása, még ha ez láthatóan benned nem is tudatosodott eddig. Azaz amikor bármilyen szövegszerkesztővel megnyitod a file-t, majd azt elmented, akkor az valamilyen karakter kódolással kerül elmentésre (windows alatt ez jellemzően ANSI, ami ahogy a neve is mutatja, nem UTF-8![;]](//cdn.rios.hu/dl/s/v1.gif) ).
).Namost, ha az a karakter kódolás nincs szinkronban a <meta charset="UTF-8" /> -ban jelölt karakter kódolással, akkor máris így látod megjelenni a cuccot, ahogy te. Ezen a problematikán minden kezdő webfejlesztő átesik, csak 10-ből 9 magától rájön/kikeresi gugliban a problémát, és azon keresztül a megoldásokat is.
-

Dagaddt
aktív tag
válasz
 spammer
#8572
üzenetére
spammer
#8572
üzenetére
Köszönöm a tanácsokat meg is fogadom a jövőre nézve ám először azt az alapvető problémát szeretném kiküszöbölni, hogy ha feltöltök vmit miért változik meg a tartalma? Talán ez okoz minden problémát. Igen én is hibázok nem tudom a kezdő body-t miért zártam le az img ről meg nem tudtam hogy a végére nem kell de igazából pont ezek működnek így. Később a gyorsabb írás miatt lehet elhagyom a lezárókat.
Azért van még kérdés HTML XHTML mihez melyik a jobb? És Miért jobb CSS el formálni a megjelenést? Mi ad nagyobb szabadságot?? Tudom egyenlőre nekem semmi

-

Dagaddt
aktív tag
válasz
 Sk8erPeter
#8573
üzenetére
Sk8erPeter
#8573
üzenetére
Azt sem értem,hogy ami működik miért működik nem, hogy azt mit rontottam el mert csináltam egyet direkt úgy, hogy mindent újra bepötyögtem és az sem műkszik eleve mikor feltöltöm utána ilyen lesz:
<!doctype html>
<html lang="hu">
<head><meta charset="UTF-8" />
<title>Tükéknek és nem tükéknek</title>
<link rel="shortcut icon" href="/favicon.ico/></head>
<body background="bpic2.jpg" text="#996666">
<img src="2013_06_02.png" hspace="100"/img>
<p align="center"> <font size=+2 face="Gill Sans MT"> Fejlesztés alatt! </font></p>
<p align="center"> <font size=+1> mail: tevako@gmail.com <br/> tel: +36 703251717</font></p></body>
</html>
Ebből lett ez:
ďťż<!doctype html>
<html lang="hu">
<head><meta charset="UTF-8" />
<title>TĂźkĂŠknek ĂŠs nem tĂźkĂŠknek</title>
<link rel="shortcut icon" href="/favicon.ico/></head>
<body background="bpic2.jpg" text="#996666">
<img src="2013_06_02.png" hspace="100"/img>
<p align="center"> <font size=+2 face="Gill Sans MT"> FejlesztĂŠs alatt! </font></p>
<p align="center"> <font size=+1> mail: tevako@gmail.com <br/> tel: +36 703251717</font></p></body>
</html>
Amiben pedig semmi nem működik se bpic se a betüszín se az ikon pont csak az IMG sor ban lévő 2013_06_02 kép ami működik.
Ugyan abban a mappában van mint az amit most is elértek a www.tüke.hu-n Nos!
Korábban a file nevekkel is volt gond mert ha abban volt ékezet azt is el cseszte naná hogy nem találta meg a 2013_06_02 korábban tüke2013_06_02 volt és ezért neveztem át de pont a favicon -ban meg a bpic-ben nincs ékezet miért nem megy és ugyan ebből a mappából az index.html miért működik
 ettől bizos meg fog sérülni az agyam mert már nagyon kezdek ideges lenni.
ettől bizos meg fog sérülni az agyam mert már nagyon kezdek ideges lenni. -

spammer
veterán
válasz
 Dagaddt
#8566
üzenetére
Dagaddt
#8566
üzenetére
HTML5-öt használsz a kép alapján, szóval:
1, Nem kötelező a lezáró perjel a "önlezáró" tag-eknél (pl. favicon.ico után, vagy a <br> esetében). Persze meghagyhatod, nem probléma, csak mondom, hogy nem kötelező.
2, Jobb lenne CSS-t használod, a formázásra (külső .css fájl, vagy legalább a <head> tagben <style></style> közé írt css formázás.
3, Ha mindenképpen inline írod a formázásokat (pl. a body tag után is), akkor így írd:
<body style="background: #fff url("bpic2.jpg");color:#000;">
Tehát amikor CSS formázást írsz, akkor ezt a style=" " között tedd!
a background értelemszerűen a háttér színét állítja be, majd az utána következő url("") részbe van beírva a kép elérési útja. A color pedig a betűk színét adja meg.
4, /img az img tag végén, az mi? Lezáráshoz elég csak simán perjel (img nem kell utána), de a html5 miatt a perjelet is elhagyhatod, ha akarod.
5, <p align="center"> helyett <p style="text-align:center;">
6, <font size=""> helyett <span style="font-size:14px">Szöveg jöhet ide.</span> (14px most csak példaként írtam, nyilván olyan méretet adsz meg, amilyet akarsz)
-

Dagaddt
aktív tag
válasz
 martonx
#8568
üzenetére
martonx
#8568
üzenetére
Hú! Most nem lettem okosabb de legalább adsz tippet merre érdemes indulni? Wikipedia? vagy valami jó weboldal vagy könyv címe?
Ti pl hogyan írjátok a weblapokat?? miben? és html-t / xhtml-t godolom következetesen egy kódolóst használtok mi volna az "UTF-8"? jól gondolom, hogy más kódolású lap ból nem szabad beilleszteni? ... ...no mindegy nagyon kezdem bele lovalni magamat.
-

Dagaddt
aktív tag
kivettem a :
charset="UTF-8" sort és így már az ékezeteket is kiírja
 de azt gondolom nem ez kéne a megoldás legyen hisz a tab még mindíg szar és ezek szerint valamit nagyon el*rtam a jegyzettömbben való szerkesztéskor hiszen az nem megoldás hogy a lapon nem használok ékezeteket ahogyan az sem ha kódolást definiáló sort lehagyom (én sem tudom miben van vagy vegyes nem tudom lehet e ilyen???)
de azt gondolom nem ez kéne a megoldás legyen hisz a tab még mindíg szar és ezek szerint valamit nagyon el*rtam a jegyzettömbben való szerkesztéskor hiszen az nem megoldás hogy a lapon nem használok ékezeteket ahogyan az sem ha kódolást definiáló sort lehagyom (én sem tudom miben van vagy vegyes nem tudom lehet e ilyen???) -

Dagaddt
aktív tag
Amire jó volt, hogy megláttam mi a hiba pl az idézőjel is másfajta nem megfelelő karakter volt és el is b*szt* a szöveg színt amit nem értettem. Nehéz lett volna kiszúrni. De mitől ez az ékezetes probléma és ha pl a szövegben hagyok ékezetest attól természetesen még jól működik de az é helyett kérdőjelet rak és egyébként pont ez lett a baja a tablettem nek is alig próbátuk ki kb 5 filmet megnéztem rajta jó volt és most az is miután egy szövegszerkesztőben piszkáltam a kódolást nem képes a felirat fájlok ékezeteit megjeleníteni egy lejátszó sem még úgy sem ha vissza állítom a gyári beállításokat jön helyettük a fekete kérdőjel!!
Ezzekkel mit lehet kezdeni? Kérlek ha mást nem javasoljatok valakit aki ez ügyben felvilágosít!
-

Dagaddt
aktív tag
Bocs ez az első:

Vajon ez a beillesztések miatt van mert lehet, hogy egy másik kódolású fileból vágtam ki és illesztettem be dolgokat egy részét bár azt akkor sem értem, hogy végül a direct admin felület szerkesztőjében való átjavítás után sem volt képes az ékezetes betűk megjelenítésére a lap ezért azokat kicseréltem. tehát 1 ékezetest sem tartalmaz ami most fel van töltve.
-

Dagaddt
aktív tag
válasz
 Sk8erPeter
#8564
üzenetére
Sk8erPeter
#8564
üzenetére
Igen is és nem is! Szerencsére alapvetően jól csináltam a dolgot ill. egy helyen elírtam vagy el ctrl+v-ztem a dolgot, má ennek nem kellet volna érintenie az ikont. ki is próbálom majd másikkal is.
Ám ami a nagy galibát okozta azt gondolom h a karakter kódolással kapcsolatos lehet, ám megszeretném értei és ehez a segítségeteket kérem. Főleg h a tablettemen is van egy ilyen probléma. :S
nézzétek meg ezt a két képet:


Az első amit csináltam jegyzettömbben a második pedig ugyanez feltöltve a szerverre annak a szerkesztőében. Végül ott írtam át. És a file nevekbe is kerül ilyen gigszer mert ott is volt ékezet.
Ez most akkor mitöl volt és, hogy lehete az ilyet a jövőben kivédeni???

-

Sk8erPeter
nagyúr
Nagyjából kihámoztam a mondandót abból, amit írtál, mondjuk ezt egyből érthetőbben is le lehetett volna írni (de biztos én voltam az értetlen), pl. így: egyből a dokumentum betöltődésekor (!) JavaScript-kóddal ki lehetne íratni escape-elve pl. egy pirossal bekeretezett divbe a problémás span - szerver felé elküldendő - tartalmát, így abból talán kiderülne, melyik böngésző alakítja át a tartalmát ilyen érdekes módon. Ez mondjuk talán járható út, de sztem nincs az az ember, akinek egy ilyen projekt megérné, legfeljebb szakmai kíváncsiságát elégítené ki, hogy vajon melyik ötmillió éves böngésző képes ilyen gaztettet végrehajtani (ez inkább már a ki nem szarja le eset, a felhasználó vagy nem használ olyan retkes szutykot, ami egy kőkorszaki Netscape színvonalának felel meg, vagy nem működik rendesen neki az oldal, aztán így járt(unk), sztem legalábbis ez már tényleg nem a támogatandó kategória, még egy IE7 sem művel ilyet tudtommal).

-

Dagaddt
aktív tag
Sziasztok!
Sikerült! [link]
Ha érdekel titeket mi volt a hiba pontosabban mit kellet kijavítsak megmutatom: majd megmondjátok mit csináltam rosszul.
-

spammer
veterán
válasz
 trisztan94
#8558
üzenetére
trisztan94
#8558
üzenetére

-

spammer
veterán
válasz
 trisztan94
#8556
üzenetére
trisztan94
#8556
üzenetére
Pl. 2 részre osztod az egészet, a jobbra lévő részt picit lejjebb tolod (position), és box-shadow -val lehet árnyékolni.
Vagy csinálsz egy vékony "vonal" divet, amit odapozicionálsz és annak adsz meg box-shadow-t.
De biztos vannak még variációk a témára

-

spammer
veterán
válasz
 Dagaddt
#8553
üzenetére
Dagaddt
#8553
üzenetére
Itt egy elemző cikk a faviconokkal kapcsolatban, fusd át: Jonathan T. Neal - Understand the Favicon
Egyébként emlékeim szerint én is irfanview-ot használtam ico-ba mentéshez, 16x16 pixelest használok, de a fenti cikkben benne van, hogy milyen böngészők mekkora méretet és formátumot támogatnak még.
-

Dagaddt
aktív tag
válasz
 spammer
#8551
üzenetére
spammer
#8551
üzenetére
Köszi!
Szóval a file-okkal van a baj???
Akkor először frissítem az IrfanView-t.
Majd megézem másik proggal is. Egyébként van valamilyen követelmény mondjuk színmélység vagy méret vagy ha már ico akkor ezekkel nem lehet baj? Tudom is én mondjuk lehet 64*64es ico-t menteni ám a böngészők csak a 16*16osokat jelenítik meg???? -

Phvhun
őstag
válasz
 Sk8erPeter
#8550
üzenetére
Sk8erPeter
#8550
üzenetére
Nem érted.
A div az pluszba kell bent legyen.
És a láthatóságért meg az felel, hogy a js lecseréli a <> karaktereket "<" változatra.Tehát a végeredmény az az lesz, hogy lesz az oldalon egy spanban szöveg: "12345", és lesz egy div alatta, amit a js tölt fel, a hazatelefonálás helyett, amiben vagy ismételten "12345" lesz, vagy a "<font><font>12345..."
Ha ez sem volt érthető, akkor nem tudom ennél pontosabban elmagyarázni, és nem is érek rá tovább folytatni ezt.
-
-

Sk8erPeter
nagyúr
"Valami olyasmi reakcióra számítottam, hogy húú de jó ötlet!"
Akkor jött volna be, ha jó ötlet lett volna.
"Namost, ha ezt a kódot nem a szerverhez küldi el, hanem megjeleníti egy divben, akkor a screenshotról mégis miért ne lehetne megállapítani, hogy probléma-e van?"
Milyen <div>? <font> tagről volt szó (bár nem mintha a lényeg szempontjából olyan nagyon számítana). Hogyan állapítod meg ránézésre egy screenshotból, hogy ott egy szöveg egy - deprecated - <font> vagy <span> tagben van-e, meg hogy az adott böngésző belenyúlt-e valamilyen módon a kódba?
<font> tagről volt szó (bár nem mintha a lényeg szempontjából olyan nagyon számítana). Hogyan állapítod meg ránézésre egy screenshotból, hogy ott egy szöveg egy - deprecated - <font> vagy <span> tagben van-e, meg hogy az adott böngésző belenyúlt-e valamilyen módon a kódba? 
Amúgy sztem félreérted az alapproblémát.
====
(#8549) Dagaddt :
szívesen! -

Dagaddt
aktív tag
válasz
 Sk8erPeter
#8548
üzenetére
Sk8erPeter
#8548
üzenetére
Köszi ! Ez több mint kielégítő válasz volt!

Azonban a problem még adott!
-

Sk8erPeter
nagyúr
válasz
 Dagaddt
#8544
üzenetére
Dagaddt
#8544
üzenetére
http://en.wikipedia.org/wiki/Favicon
IE kezdte el, a könyvjelzőknél, ezért "favicon" a neve, ez meg is maradt; eleinte a gyökérkönyvtárban kereste pont ilyen néven (favicon.ico) ezt az ikont. Később a W3C ezt szabványosította, azóta meg lehet adni más néven és elérési úton is a link tagben, így nem muszáj, hogy "favicon.ico" legyen a neve, meg nem muszáj a gyökérkönyvtárban lennie; de érdemes maradni ennél az elnevezésnél, mert így elég kifejező is, hogy mire való. Ha nincs így explicite megadva a link tagben a favicon, akkor bizonyos böngészők még a mai napig keresnek egy alapértelmezettet favicon.ico néven a gyökérkönyvtárban (nyilván ha nem találják, akkor kapnak egy 404 Not found HTTP-kódot). -

Dagaddt
aktív tag
-

Dagaddt
aktív tag
Hmm... nekem ez a data.hu sem működik!

-

Dagaddt
aktív tag
Az egyik amit nem értek, hogy miért jön mindenki a favicon-nal ha favicon.ico nak nevezem az ikont könnyebben megjelenítik a böngészők mintha más a neve???:S
Ezt télleg nem értem

-

spammer
veterán
válasz
 Dagaddt
#8539
üzenetére
Dagaddt
#8539
üzenetére
Dobd fel az ikont valahova szerintem, aztán meg tudjuk nézni.
Egyébként használhatsz html5- öt is, egyszerűbb (rövidebb, elhagyható lezáró perjel stb.) és tud plusz dolgokat (bővebben gugli):
<!doctype html>
<html lang="hu">
<head>
<meta charset="UTF-8">
<title>Tüke</title>
<link rel="shortcut icon" href="favicon.ico">
</head>
<body>
......
</body>
</html>meta charset pedig UTF-8, mint a fenti példában is.
-

Phvhun
őstag
válasz
 Sk8erPeter
#8534
üzenetére
Sk8erPeter
#8534
üzenetére
Valami olyasmi reakcióra számítottam, hogy húú de jó ötlet!
Tehát a js kód fogja magát és elküldi a kódot a szervernek.
Ez a kód vagy "12345" vagy valami random hülyeség.
Namost, ha ezt a kódot nem a szerverhez küldi el, hanem megjeleníti egy divben, akkor a screenshotról mégis miért ne lehetne megállapítani, hogy probléma-e van? -

Dagaddt
aktív tag
Ez a teljes eleje nem röhög most kezdtem : és a html el egy könyvtárban a bpic2.ico
<html lang="hu"/>
<head>
<meta http-equiv=”Content-type” Content=”text/html; cahrset=iso-8859-2”/>
<title>Tüke</title><link rel="shortcut icon" href="bpic2.ico"/>
</head>
-

Sk8erPeter
nagyúr
-

Sk8erPeter
nagyúr
-

Dagaddt
aktív tag
Sziasztok!
Megtudnátok nekem mondani mit rontok el amikor egy weblapnak szeretnék ikont adni ám az sehogy sem jelenik meg?
Ezt írom be a head-be:
<link rel="shortcut icon" href="bpic2.ico"/>
de semmi próbáltam mássikkal is (favicon) de semmi
Help!természetesen frissítem a böngészőt
-

Lacces
őstag
Hali,
Olyan kérdésem lenne a Google Maps-sal kapcsolatban, hogy beírom a címét a google maps-ban, és ugye el lehet menteni a HTML-t, vagyis ki lehet másolni és felhasználni az URL címet. Ami nagyon jól működik, de a buborék nem jelenik meg a címnél, Ezt a buborékot hogyan lehetne oda tenni?
Köszi a segítséget előre.

-

Sk8erPeter
nagyúr
És ebből mégis hogyan derülne ki az, amit martonx kifejtett, hogy valamelyik gyökér böngésző szarul rendereli az adott spant, valszeg belegányol a kódjába, és így a szerverhez a <font><font>12345</font></font> karaktersorozat jut el?
 Látsz mondjuk 3 screenshotot egy-egy őskövület böngészőről, és megállapítod, hogy szarul néz ki. És? Mire lehet ebből még következtetni a kódra nézve? (Válasz: semmire.)
Látsz mondjuk 3 screenshotot egy-egy őskövület böngészőről, és megállapítod, hogy szarul néz ki. És? Mire lehet ebből még következtetni a kódra nézve? (Válasz: semmire.) -

Sk8erPeter
nagyúr
válasz
 trisztan94
#8529
üzenetére
trisztan94
#8529
üzenetére
Flamewar ON!!
![;]](//cdn.rios.hu/dl/s/v1.gif)
-

Phvhun
őstag
válasz
 martonx
#8527
üzenetére
martonx
#8527
üzenetére
Van egy olyan szolgáltatás, ami az összes létező böngészőben lescreenshotolja az oldaladat.
Namármost ha te azt a js kódot úgy alakítod át, hogy ne a szerver felé küldje el a stringet, hanem tuszkolja bele egy másik divbe, akkor csak végig kell kattolni a screenshotokat, és egyből látni fogod melyik böngésző huncutkodik. -

martonx
veterán
válasz
 trisztan94
#8529
üzenetére
trisztan94
#8529
üzenetére
Orchard
-

trisztan94
őstag
válasz
 martonx
#8526
üzenetére
martonx
#8526
üzenetére
Altalaban, a tobbi ilyennel egyetertenek veled, de a 000Webhost tenyleg jo! Talan a legismertebb ingyenes hosting a neten. Igaz, neha szarakodik, de semmi nagy dolog.
Amugy is van fizetos csomagjuk, igy biztos nem tunnek el hirtelen.Tenyleg nagyon jok. Ja, meg van partnerprogramjuk, ha kirakod oket az oldaladra akkor ingyen premium, stb.. Jo ez!
8527:
Ha jol emlekszem ezt a netscape produkalja.. Anno meg csinaltam egy prezentaciot kulonbozo hulyesegeirol es nekem nagyon a netscape 10 v 11-12 remlik..
En ugy szoktam mas bongeszore atteretni az embereket, hogy pl webshopnal kiirom hogyha ilyen szart hasznalsz akkor mindennek az ara +10%, mert kva sok idot vesz el az eletembol az oskovuletre optimizalas ...
-

martonx
veterán
Hejj tegnap milyen hibába futottam bele. Valaki találkozott már ilyennel?
Adott egy css-el egyedi webfontra, meg vastagításra formázott <span>12345</span> elem.
Egy JS ennek a szövegét kiolvassa, és elposztolja a szervernek (tudom, hogy maga a gyakorlat nem szerencsés, hogy span-ban lévő szöveget postolok). A postolt érték úgy néz ki, hogy PostParam=12345Igen ám, de bizonyos ügyféltől (ügyfelektől?) ez PostParam=<font><font>12345</font></font> -ként érkezik meg, amit támadásként érzékelek, és dobom is el a francba.
Pedig szegény ügyfél csak használni szeretné a programot, nem pedig feltörni azt. Arra tippelek, hogy valaki valami őskövület böngészővel próbálkozhat, ami hibásan rendereli a css formázott span-t. Vagy a js interpreterje ősrégi, és az olvassa ki szarul a span-ban lévő szöveget.
A lényeg, hogy továbbra se támogatok régi böngészőket, aki ilyet használ az hülye és haljon meg. Okozott nekem 1 óra nyomozást az idiótája, plusz magát szopatja, hogy képtelen a webet normálisan használni (nem hiszem, hogy csak nálam okozna gondot a 15 éves böngészője). -

martonx
veterán
válasz
 trisztan94
#8517
üzenetére
trisztan94
#8517
üzenetére
Az ilyen tárhelyek viccesek. Működgetnek, működgetnek, aztán egyszercsak szó nélkül eltünnek.
Ha nincs kedved napi szinten ellenőrizgetni, hogy létezik-e még a tárhelyed (oké ez automatizálható), akkor szvsz jobban megéri azt az évi 2K-t kifizetni egy minimalista tárhelyért. -

CSorBA
őstag
válasz
 Sk8erPeter
#8523
üzenetére
Sk8erPeter
#8523
üzenetére

Még annyi kiegészítés, hogy nem folyószövegről van szó, hanem pl.: táblázatról, labelekről, blokkokban lévő szövegről.
Röviden kb. egy információs kijelzőről. Adminban meg lehet adni, hogy pl a táblázat celláinak mekkora paddingja legyen, és mekkora legyen a benne lévő szöveg. Csak pl. 0 paddingot megadva azonos font-size és line-heigh-el ki fog lógni az ékezet. Adjak mondjuk 120%-ot? Az kb. elég mindenre, nem?
-

CSorBA
őstag
A line-heightet ki mennyire szokta megadni? Ha egyenlőre rakom a font-size-al, akkor bizonyos ékezetek gyakorlatilag kilóghatnak, van erre valami bevett szokás?
-

Sk8erPeter
nagyúr
válasz
 trisztan94
#8513
üzenetére
trisztan94
#8513
üzenetére
-

zodo
nagyúr
válasz
 trisztan94
#8517
üzenetére
trisztan94
#8517
üzenetére
Ez a 000webhost cím szinte meg sem nyílik.
Köszi de szinte lényegtelen a domain név és valami egyszerű "pikk-pakk" módszerrel működű pl ucoz , 5mp.eu oldalak közül választanék.
-

DeltaPower
addikt
válasz
 trisztan94
#8517
üzenetére
trisztan94
#8517
üzenetére
én már nem bízok bennük, az utóbbi 1,5 hónapban egyáltalán nem lehetett új tárhelyet létrehozni, csak kb. 2 hete javult meg.
-

trisztan94
őstag
000webhost a tárhelyre, csak pozitív tapasztalataim vannak velük, nincsenek reklámok, gyors szerverek.
Domain-re a .tk-t ajánlom, ingyen van, az is teljesen jó.
Más: Egy olyan megoldás kellene nekem, hogy van egy kép egy 600*120-as container-ben. Szeretném, hogy automatikusan mozogjon a kép a div-ben látható része. (Valami olyasmi megoldás kéne, mint a Play Musicban az albumborító mozgatása..).
Érti valaki mire gondolok? Elég nehéz elmagyarázni
-

zodo
nagyúr
Sziasztok!
Szeretnék egy Ingyenes weboldalt, zéró hozzáértéssel melyik szolgáltatót ajánlanátok ahol elvileg még egy magamfajta is elboldogul?
Semmi extra igényem nincs csak a sablon képei vagy színe, fejléckép változtatható legyen.
Egy-két menüpont, almenü létrehozása
Fórum esetleg chat doboz
Cikkek szövegterület -
válasz
 trisztan94
#8513
üzenetére
trisztan94
#8513
üzenetére
Ha akad a felvétel, akkor állítsd kisebbre a képernyő felbontását, bár akkor még kevesebb infó lesz a képernyőn. FFmpeg is tud felvenni: [link] . Firefox-hoz van felvevő addon: Capture Fox, hátha ezek kevesebb erő forrást igényelnek. Próbáld meg a tömörítetlen rögzítést.
-

trisztan94
őstag
Sziasztok!
Nem tud valaki egy jo videofelvevo progit ami alatt nem akadnak az animaciok? Camtasia studio licenszem van, de rettenetesen akad minden a gep birná amugy, nem az a problema.. Vagy valami fps booster ami akadasmentesse teszi az akado vidit.
a gep birná amugy, nem az a problema.. Vagy valami fps booster ami akadasmentesse teszi az akado vidit.
A legjobb az lenne, ha egesz weblapot tudna felvenni, tehat nem csak a lathato reszt hanem az egesz tenyleges oldalt. Ertitek
Koszi!
-

Sk8erPeter
nagyúr
válasz
 Brown ügynök
#8511
üzenetére
Brown ügynök
#8511
üzenetére
A drupal.org-on is ezt a módszert használják ([link], [link]), az előbb linkelt oldalon azt is leírják, hogy az első kísérleti fázisban is több, mint 5000 fake, automatizált regisztrációs próbálkozást szűrtek ki. Szóval elég hatékony, nyilván kombinálhatod is más módszerrel, ha extra biztonságot akarsz.
-

Sk8erPeter
nagyúr
válasz
 Brown ügynök
#8507
üzenetére
Brown ügynök
#8507
üzenetére
Mi a kérdésed?
-

Phvhun
őstag
válasz
 Brown ügynök
#8507
üzenetére
Brown ügynök
#8507
üzenetére
Nekem van, van hogy botok konkrétan random karaktersorozatot illesztenek a mezőkbe ( md5 stílusban )
Arra fontos odafigyelni, hogy ne adj meg a csapda mezőnek értelmes nevet meg id-t, mert a böngészők automatikus kitöltése belemászhat legitim usereknél is. -

Brown ügynök
senior tag
Kinek van tapasztalata honeypot captcha-val?
-

spammer
veterán
válasz
 PumpkinSeed
#8504
üzenetére
PumpkinSeed
#8504
üzenetére
Ha csak nem valami spéci rajzot csináltál, akkor javaslom, hogy használj inkább buttont a submithoz és css3-mal szépen meg lehet formázni. Sőt, guglival találsz generátorokat is akár: egy példa [link]
<button type="submit" class="valami">Küldés</button>
-

CSorBA
őstag
válasz
 PumpkinSeed
#8504
üzenetére
PumpkinSeed
#8504
üzenetére
<form action="valami.php" method="post">
<textarea>
</textarea>
<input type="img" src="kep.png" />
</form>Így a kép submitolni fogja ezt a formod.
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#8503
üzenetére
Sk8erPeter
#8503
üzenetére

Készítettem egy Submit gombot Illustratorban. Ezt beteszem a textarea alá, és nem tudom ,hogy lesz abból submit gomb. Az input tag-nél kell valamit megadni?
-

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#8502
üzenetére
PumpkinSeed
#8502
üzenetére
A lényeg szempontjából teljesen mindegy, hogyan tárolod, adatbázisban, fájlban, kiskutyafülében, a lényeg az, hogy szerveroldalon belegeneráld a tárolt HTML-ben formázott szöveget a textarea-ba, kliensoldalon pedig az adott WYSIWYG-szerkesztővel (CKEditor, TinyMCE, stb.) pedig átalakítod az adott textarea-t. Erre mindkét említett szerkesztőnek nagyon jó a dokumentációja, ha minimális ismereteid vannak legalább JavaScriptből, akkor nagyjából az alapokra 3 perc alatt rájössz. Ha még nincsenek, akkor legyenek.
![;]](//cdn.rios.hu/dl/s/v1.gif)
"Meg még 1 kérdés, ha én csinálok egyedi Submit gombot akkor azt hogyan tudom hozzáadni?"
Ezt nem igazán fejtetted ki, hogy mit is akarsz. -

PumpkinSeed
addikt
Van nekem ez a TinyMCE-m az admin felületen, de hogy tudom azt megcsinálni, hogy az SQL-ben letárolt szöveg ne HTML nézetben jelenjen meg hanem WYSWYG nézetben.
Meg még 1 kérdés, ha én csinálok egyedi Submit gombot akkor azt hogyan tudom hozzáadni?
-

DeltaPower
addikt
válasz
 martonx
#8500
üzenetére
martonx
#8500
üzenetére
3 domainért 1950 dollárt van pofájuk elkérni, azaz kb 650 per oldal. Ez alapján valószínűbbnek tartom, hogy az eladhatatlan árú szoftverüket így akarják rásózni az ügyfelekre. Valószínűleg nem a magyar piac a célközönség, viszont biztos van ahol ezt lazán zsebből kifizetik nekik.
biker: hu-s vagy com-os végű domainen van az oldal?
Új hozzászólás Aktív témák
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Kalandor: Muti, mekkora a havad?!
- Samsung Galaxy S25 Ultra - titán keret, acélos teljesítmény
- Gumi és felni topik
- Samsung Galaxy S23 és S23+ - ami belül van, az számít igazán
- Telekom mobilszolgáltatások
- EarFun Air Pro 4+ – érdemi plusz
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Luck Dragon: Asszociációs játék. :)
- Projektor topic
- További aktív témák...
- HIBÁTLAN iPhone 12 Pro Max 128GB Graphite -1 ÉV GARANCIA - Kártyafüggetlen, MS4025
- Ulefone RugKing
- GYÖNYÖRŰ iPhone 15 128GB Black -1 ÉV GARANCIA - Kártyafüggetlen, MS3944
- Redragon Kumara K552 RGB Brown Switch magyar billentyűzet
- GYÖNYÖRŰ iPhone 12 mini 128GB Blue -1 ÉV GARANCIA - Kártyafüggetlen, MS3881
Állásajánlatok
Cég: Laptopszaki Kft.
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest










 A másik meg az, hogy bizonyos CMS-ek nem feltétlenül nevelnek jó kódolási módszereket az emberbe (khmmm...nemakarokneveketemlíteniJoomla...khmm
A másik meg az, hogy bizonyos CMS-ek nem feltétlenül nevelnek jó kódolási módszereket az emberbe (khmmm...nemakarokneveketemlíteniJoomla...khmm 














![;]](http://cdn.rios.hu/dl/s/v1.gif) ).
).
 ettől bizos meg fog sérülni az agyam mert már nagyon kezdek ideges lenni.
ettől bizos meg fog sérülni az agyam mert már nagyon kezdek ideges lenni.




















