- iPhone topik
- Xiaomi 12 - az izmos 12
- Samsung Galaxy S24 Ultra - ha működik, ne változtass!
- Itt az első hivatalos poszter a Galaxy S26 Ultrához
- Megvan a Xiaomi 17 és 17 Ultra európai ára
- Vivo X300 - kicsiben jobban megéri
- Honor Magic8 Pro - bevált recept kölcsönvett hozzávalókkal
- Poco M8 5G - majd megveszed
- Yettel topik
- Milyen okostelefont vegyek?
-

Mobilarena
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

Jim-Y
veterán
Sziasztok,
A TypeScript es tarsai temakorhoz szeretnek hozzaszolni, mert felek, hogy ha egy kezdo olvassa a topikot akkor veletlenul egyoldalu velemenyt fog leszurni.
Kedves kezdo javascriptes
Amiket ebben a topikban olvasol velemenyeket mind szubjektiv velemenyek es kezeld is oket ugy. Semmit ne vegyel keszpenznek, hanem probalj meg tobb forrasbol utanajarni, probalj lehetoleg hiteles forrasokbol taplalkozni.
ES6 tema
Oszinten szolva almomban sem gondoltam volna, hogy 2021-ben meg van akinek ez nem alap, es tenyleg, ha nem hasznalsz ES6 featuroket akkor abba a szereny taborba tartozol aki meg mindig osregi javascriptet ir. Forras: [link]
Igy az elejen leszogeznem, hogy barki johet azzal, hogy ez is csak egy survey a sok kozul, ami teljesen igaz, de mig a topik nezetet egy kezdo 5-6 ember velemenye alapjan kenyszerul leszurni addig ezt a survey-t tobb 10 ezren toltottek ki vagyis sokkal inkabb relevans mint a te vagy az en szemelyes velemenyem egy kezdo szamara.
TypeScript tema
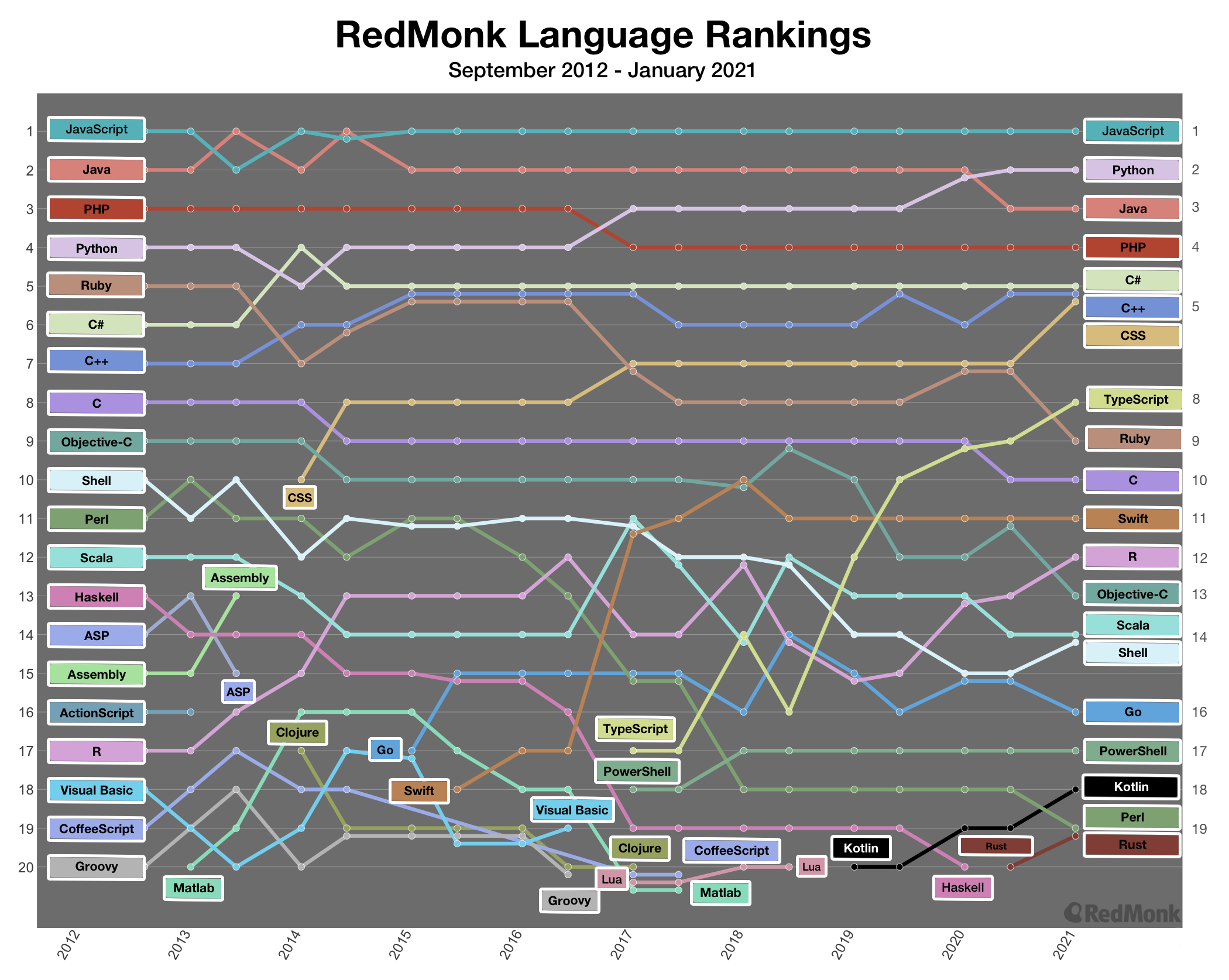
Ha egy ember egy sajat prokten dolgozik akkor megertem, hogy valaki nem latja a TS adta elonyok zomet. Ha viszont egy csapatban masokkal, produktivan kell dolgozni akkor a TS igenis nagyon sokat segit ebben.Errol az oldalrol azt lehet leolvasni, hogy a Compile-to-JS nyelvek kozul a TypeScript ami leginkabb megy [link] Errol meg azt erdemes leolvasni , hogy az altalanos trendek szerint no az erdeklodes a TypeScript-re. Ez [link] azert erdekes mert a valaszadok tobbsege a Static Typing hianyat latja a legnagyobb hianyossagnak a nyelvben. Mit ad a TS a JS-hez? Static Typingot. Nem veletlen, hogy no a TS nemszerusege

TypeScript is exploding vagy egy GitHub statisztikaA szemelyes velemenyem az, hogy a TS elengedhetetlen ma egy munkat kereso szamara. Ha valaki koca-programozo es csak sajat szorakoztatasara programozik, akkor nem kell TS, ha valaki Freelancer akkor szerintem ki tudna tunni a tobbi freelancer kozul azzal, hogy TS-el statikusan tipusozott kodot ad az ugyfelnek, ha pedig valaki vallalati kornyezetben akar elhelyezkedni akkor kotelezo, mert igazabol nagyvallalati kornyezetben jon ki a TS igazi elonye, ami szerintem a kovetkezo(k):
- A nyelv analizalja a kododat igy kepes hibakat megtalalni benne. "When the TypeScript compiler compiles your code, it creates an Abstract Syntax Tree (AST) of it" forras. Ez egy csomo elonnyel jar. Peldaul emiatt sokkal jobb intellisense-t kapsz az IDE-ben emiatt tud olyan programozoi hibakra ramutatni amiket amugy nem vennel eszre
- Dokumentalja a kodod. Az hogy megirod egy fuggvenyhez a bemeneti es kimeneti ertekek tipusat egyben dokumentacios ertekkel is bir. Kinek? Magadnak kevesbe, mondhatnad, hisz te irtad a kodot tudod, hogy mukodik, de egy kollegad aki meg akkor nincs is a cegnel amikor a kodot irod, de majd neki kell atirnia, hat neki bizony sokat fog segiteni
- polimorf tipushelyes kodot tudsz irni. Mit jelent ez? Kepzeld el, hogy egy data-table widget-et fejlesztesz, amihez filter funkciot is kell irni. Nem tudod implementacio kozben hogy aki majd hasznalja a widgetet, a data-table-t az majd milyen tipusu oszlopokat fog felvenni de neked mar most ugy kell megirni a filter-t, hogy mukdojon stringekre, numberekre, arrayekre. Ha most beegetsz egy olyan kodot a widget-be ami az erteken valamilyen array function-t fog hasznalni az nem fog mukodni number tipusu ertekekre. Nyilvan ezt TS nelkul is meg lehet oldani, viszont a TS segit abban, hogy polimorf meg tudd fogalmazni a filter fuggvenyed.
- Mivel a TS compile-to-js ezert ha TS-t hasznalsz olyan JavaScript featuroket is hasznalhatsz mar ma, amit amugy nem tehetnel meg mert az adott syntax-sugar meg nincs szeleskoruen tamogatva a bongeszok altal. Hogyan? Meg tudod mondani a TS compilernek, hogy milyen verzioju JS-re forditsa a kodod
- Nem beszelve a sok apro nuanszrol amit kapunk a TS-el pl absolute path aliases, hogy csak egy hasznos dolgot emlitsek
---
En a munkamban mar most is mindenhol TS-t hasznalok, es nem is allnek neki TS nelkul egy uj projektnek, sajat projekteken meg vegyes, hogy hasznalok-e vagy sem. A projekt stilusa szabja meg. Egy blog-hoz nem hasznalnek mert ott kb csak statikus html oldalakat gyartok, kicsi a hibalehetoseg a JS kodban, mig pl ha egy Authorization Server-t probalok leprogramozni ott meg igen, mert ott nagy a hibalehetoseg amiben segit a TS. Arrol nem is beszelve, ha a projektet igy vagy mas emberek is hasznaljak -majd- akkor meg a tipusok amiket expozalsz sokat fognak segiteni masoknak.
-

Jim-Y
veterán
válasz
 lanszelot
#8500
üzenetére
lanszelot
#8500
üzenetére
Vannak javascripthez graf layouting packagek. En azokbol meritenek otletet. Pl
[link] ezt meg nem hasznaltam, de a viz.js-t mar igen, az atiranyit erre a package-re.
Szerintem ilyenekkel mar meg lehet csinalni amit szeretnel bar ez a feladat nem kezdoknek valo bonyolultsagu, inkabb halado szint. -

Jim-Y
veterán
válasz
 Chrystall
#8226
üzenetére
Chrystall
#8226
üzenetére
Elso lehetoseg, `defer` tag https://betterprogramming.pub/improve-page-load-performance-with-these-different-script-loading-techniques-b0d912eae7b1
Masodik lehetoseg, window load event https://developer.mozilla.org/en-US/docs/Web/API/Window/load_event
-

Jim-Y
veterán
válasz
 lanszelot
#8115
üzenetére
lanszelot
#8115
üzenetére
Valoszinuleg te ugy olvasod ki, hogy
half * (8)mivel nincs a half elott semmi ezert nalad az "semmi" osztva kettovel szorozva nyolccal.
De ez a programozasban, de meg a matekban sem igy van.
Inkabb tekints ra ugy mint sima matekban. Sima matekbaneredmeny = f(x)ahol f egy fuggveny ami tortenetesen azt csinalja, hogy a parameterben kapott szamot megfelezi. Innen mar konnyen eljutsz ahhoz, hogyhalf(x) ahol x=8az miert 4. -

Jim-Y
veterán
válasz
 BigBlackDog
#8108
üzenetére
BigBlackDog
#8108
üzenetére
Rajtad mulik
1. egyetlen ts fileod lesz -> eleg a tsc
2. tobb ts fileod lesz -> eleg lehet a tsc de akkor csak global valtozokon keresztul tudsz kommunikalni a modulok kozott es annyi <script> taged lesz a html-ben ahany fileod van
3. tobb ts fileod lesz es ezek fuggnek egymastol -> kell webpack vagy hasonlo, peldaul rollup. Nezd meg ezt -> https://github.com/rollup/plugins/tree/master/packages/typescriptEs ahogy irsz a typescriptrol nekem az jon le, hogy nem vagy tokeletesen tisztaban azzal, hogy mi is a typescript igy en a helyedben annak is utana olvasnek

-

Jim-Y
veterán
Koszonom az eszreveteleket

"validációt érdemes tenni az input mezőre (minimum a BE oldalon legyen validálva)"
Jim-Y: milyen validaciot? A user nem ir be semmit. A backenden van validacio az optionokre"egy json error message hibaüzenetet nem jó practice input mezőbe beletenni"
Jim-Y: ebben az alkalmazasban nincs ilyen"resteknél a hibakezelés hiányzik"
Jim-Y: console.error van csak a catch-eknel, ha nem egy toy projekt lenne nyilvan lenne benne ertelmesebb hibakezeles, de egyebkent igazad van, kiirni a konzolra de amugy nem csinalni semmit error eseten tenyleg nem a legjobb practice""field" nevű class-t ne rakj egy egész div blockra"
Jim-Y: bulma.io-t hasznalok, ott ezt igy talaltak ki"Jobb felhasználó élmény lenne ha animálódna a toggle"
Jim-Y: ha a lenyilo settings menure gondolsz akkor egyetertek.Udv
-

Jim-Y
veterán
Szevasztok,
Ritkan jutok el oda, hogy egy toy projectet befejezzek, altalaban csak levonom a konzekvenciakat es annyi, de most befejeztem egyet es oszinten szolva tok fun volt megcsinalni es gyors!
Gondoltam akkor mar megosztom veletek. jamstack!
https://strong-password-gen.netlify.app/
edit: be van kapcsolva a sourcemap ha valakit erint
-

Jim-Y
veterán
Sziasztok.
Tudom, hogy ez itt nem adok-veszek, de nincs valakinek elado YDKJS konyve, vagy ha ilyen nincs is, nem tudjatok honnan lehetne beszerezni (amazonos vasarlast kiveve)?
Ha mas nem lesz ugyis marad az Amazonos rendeles, de hatha mashonnan is be lehet szerezni. -

Jim-Y
veterán
Egyebkent igy altalaban azok szoktak fikazni akik nem tudjak hasznalni a nyelvet. Aki tudja hasznalni es erti az max konstruktivan mondja meg, hogy mi lehetne benne jobb. En utalom a JAVA-t mert egy sz*r. Konstruktiv volt mi?!
Amugy ha nem szereted a JS-t vagy nem erted van sok olyan nyelv ami compile-to-js azokat hasznalhatod. Sok olyan is van, ami mondernebb, es jobban oszerakott nyelv mint a JS pl Dart. Esetleg probald ki azt.
-

Jim-Y
veterán
válasz
 martonx
#7992
üzenetére
martonx
#7992
üzenetére
Na mondom rakeresek a gls api-ra, nem tudtam, hogy egyaltalan van igeny ilyen public api-ra, oldalukon -> Fejlesztoi dokumentacio -> Letoltes, filetype: pdf
 melyik evben elnek ezek ahol az api dokumentaciot le kell tolteni!! Meg ha egy swagger.yaml-t kene letolteni azt mondom, hogy az oke..na mindegy. Mondanom sem kell ennel a pontnal annyira nem erdekelt, hogy le is toltsem
melyik evben elnek ezek ahol az api dokumentaciot le kell tolteni!! Meg ha egy swagger.yaml-t kene letolteni azt mondom, hogy az oke..na mindegy. Mondanom sem kell ennel a pontnal annyira nem erdekelt, hogy le is toltsem 
-

Jim-Y
veterán
Nem borzalmas, mert megcsinalja amit kell, viszont sok anti-pattern van benne, mondjuk, ugy, hogy nem tul elegans a kodod es igy biztos elbuknal egy ilyen minosegu koddal egy allasinterjun.
https://codesandbox.io/s/modest-brown-be2zn?file=/index.html
Kis magyarazat a readme fileban -> https://codesandbox.io/s/modest-brown-be2zn?file=/readme.md
-

Jim-Y
veterán
-

Jim-Y
veterán
válasz
 hiperFizikus
#7333
üzenetére
hiperFizikus
#7333
üzenetére
Szia
Sajnos ebbe a topikba 150 oldal 50 sor alatt nem szoktunk hozzaszolast elfogadni de ugye nem haragszol?
-

Jim-Y
veterán
válasz
 martonx
#7263
üzenetére
martonx
#7263
üzenetére
En pont egy olyan projekten dolgozom ami "annyira nagy" bar gondolom az is relativ, hogy mi szamit nagynak.. itt FE-en 90K BE-n 110K loc van JS+TS vegyesen (nem szamitva persze a vendor dolgokat). Es igen, angular 1.8. Es en mondom nektek, egyaltalan nem nehez az angular vagy korulmenyes hasznalni, amig nem dolgoztam persze en is martonx-hez hasonlo kommenteken szocializalodtam, de ra kellett jonnom, hogy ha
jolrendeltetes szeruen hasznalod akkor tokre nincs benne semmi nehez.Persze... a learning curve az lehet, hogy mas mint egy React vagy Vue eseteben, es egyertek azzal is, hogy egy Vue-t egyszerubb elkezdeni. Azzal nem ertek egyet, hogy indokolatlanul savazzak az angulart, hogy igy szar meg ugy szar, meg igy bonyolult meg ugy bonyolult. Fenet bonyolult.. nem bonyolultabb mint egy React csak maskepp bonyolult.
-

Jim-Y
veterán
válasz
 K1nG HuNp
#7215
üzenetére
K1nG HuNp
#7215
üzenetére
En JWT-s authentikaciot meg nem csinaltam, igy a blacklisteleshez nem tudok hozzaszolni (bar engem is erdekelne), de cookie alapu autentikacional
* kell egy session middleware (express, koa, xyz .. mindnek van ilyen middleware-e). A session-t tarolhatod adatbazisban, memoriaban, vagy memcache-ben is (pl redis)
* sikeres loginnal ctx.session-re beallitod a user-t, meg azokat az informaciokat amiket fontosnak tartasz session-ben tartani
* frontendre lekuldhetsz publikus user infokat
* logoutnal session-t nullazod a backendenAPI meg ugy mukodik, hogy a nem publikus endpointokra teszel session checket.
-

Jim-Y
veterán
válasz
 K1nG HuNp
#7210
üzenetére
K1nG HuNp
#7210
üzenetére
Van 2 lehetoseged.
A szokasos: a frontenden kitorolsz egy element, elinditasz egy HTTP DELETE requestet a backendre, ha megjott a valasz frissited a view-t
Optimistic: FE-n kitorlod a listabol az elemet, befrissited a view-t, de cacheled a kitorolt elemet, kozben elinditod a DEL requestet es attol fuggoen, hogy a BE-n sikerult-e vagy sem utolag frissited a view-t. Ha a backenden minden sikerult es kitorolted az elemet akkor FE-n mar nem kell csinalni semmit max clearelni a cache-t. Ha viszont a backenden nem sikerult kitorolni, akkor vissza kell allitani a cahce-bol a state-et.
-

Jim-Y
veterán
Ugyanez amit csinaltal, csak szebben megoldva szeparalava a kodot. https://jsfiddle.net/3ky9chug/
-

Jim-Y
veterán
-

Jim-Y
veterán
Mar hogy ne menne sokra, Angular 7-ben is vannak komponensek es controllerek max a szintaxis mas. Most megnezve az angular-material oldalat, szinte 1-az-1-ben ugyanigy kell irni: https://material.angular.io/components/list/examples
-

Jim-Y
veterán
válasz
 bandi0000
#7087
üzenetére
bandi0000
#7087
üzenetére
Attol fugg. A modi az kb ez:
template:
<md-list>
<md-list-item ng-repeat="item in $ctrl.items"></md-list-item>
</md-list>controller:
class ItemController {
constructor() { this._init(); }
async _init() {
this.items = await this.whateverService.getItems();
}
}A two-way binding miatt ha this.items modosul akkor a template is frissiti az allapotat. Nem minden esetben megy igy, van olyan, hogy ng-if-et kell hasznalni mint ahogy emlitettek is, akkor `ng-if` + spinner
-

Jim-Y
veterán
válasz
 bandi0000
#7080
üzenetére
bandi0000
#7080
üzenetére
"Először is egy technikai kérdésem lenne, nem használtam soha még Ajax kérést, de ha jól tévedek, akkor a lényeg, hogy a háttérben elkéri az adatot, úgy, hogy a felhasználó semmit nem vesz észre, ilyen nincs az Angularban?"
Szerintem 100% hogy hasznaltal mar max nem tudsz rola hogy azt hasznaltad. Angular-ban ennek az egyik implementacioja a https://angular.io/guide/http angularjs-ben a $http service. Ujabb bongeszok tamogatjak a `fetch` API-t.
A websocket az mas. Websockettel tudod tobbek kozott elerni, hogy a backend is aszinkron tudjon kommunikalni a frontenddel. Igazabol mas a ketto. Az AJAX szinte minden applikacionak a resze es elengedhetetelen manapsag, websocketre pedig csak ritkan van szukseg.
-

Jim-Y
veterán
Egyeb elemekkel siman ellensulyozni lehet a material stilusat. Mmint igen, egy material dropdown kb ugyanugy nez ki minden weboldalon de attol meg maga az oldal tud ugy kinezni - ezekkel az elemekkel - hogy az nagyban kulonbozzon minden mastol.
Szoval csak ez, ne vessen vissza abban, hogy materialt hasznalj @bandi0000.
-

Jim-Y
veterán
válasz
 martonx
#6988
üzenetére
martonx
#6988
üzenetére
Szerintem az Angular nem jart le, csak foleg nagy cegek hasznaljak mint de facto FE solution.
Abban egyetertek, hogy egy startup valoszinuleg nem angular-t fog valasztani a friss (egyetlen) termekhez, es azzal is egyetertek, hogy egy szakdolgozathoz nem biztos, hogy angular a legjobb valasztas.Ettol fuggetlenul nem kell leirni, tobb ceg hasznalja mint gondolnad szerintem, sot meg a legtobb 1.x-et hasznal ebben biztos vagyok.
-

Jim-Y
veterán
-

Jim-Y
veterán
válasz
 gepelek
#6934
üzenetére
gepelek
#6934
üzenetére
Olyan szelesre kell csinalnod a
<td class="page_artlist_price_table">
<div class="page_artlist_price_net page_artlist_price_bigger">
<strong>Bruttó: <span id="price_net_brutto_L_037440">35 048</span> Ft Nettó: <span id="price_net_netto_L_037440">27 597</span> Ft</strong>
</div>
</td>div-et hogy az kis felbontasban is eleg szeles legyen ahhoz, hogy kiferjen egy sorban az ar. Ehhez lehet, hogy maganak a kartyanak is kell egy minimalis fix szelesseg es ha eleg kicsi az oldal akkor reszponzivan lehet hogy csak 1,2, x kartyat tudsz majd csak megmutatni egy sorban.
Ha valami fent nem tiszta akkor keress ra google-on, hogy responsive web design.
megj: Off-ba teszem, mert ez mar nem kapcsolodik szorosan a kerdeshez. Megneztem, hogy a kartya hogyan lett lekodolva es eszmeletlenul rosszul. Az a baj, hogy ilyen megvalositassal nehez lesz nagyobb szelesseget adnod neki, az egesz ugy rossz, ahogy van. En javaslom, hogy ha teheted, dolgozd at a kartya kodjat, hogy konyebb legyen modositani rajta mert igy baromi rossz. Maga az az elem aminek nagyobb szelesseget kene adni egy abszolutan pozicionalt (teljesen feleslegesen) 100% szelessegu elem ami a szulo szelesseget veszi fel ami nem is abban a sorban van, merthogy az ar abszolutan pozicionalva egy uj sorba lett mozgatva ahol amugy lenne tobb hely neki, de igy nem lehet adni neki tobb helyet. Agyrem

-
-

Jim-Y
veterán
válasz
 topjoyy
#6794
üzenetére
topjoyy
#6794
üzenetére
http://jsfiddle.net/132mzyx6/6/ Ennel egyszerubben nem nagyon lehet ezt megoldani.
-

Jim-Y
veterán
válasz
 topjoyy
#6792
üzenetére
topjoyy
#6792
üzenetére
Ez segit? https://stackoverflow.com/a/1484514
-

Jim-Y
veterán
const elementWidthProvider = new swh.ElementWidthProvider();
const columnWidthManager = new window.ColumnWidthManager(elementWidthProvider);
function getColumnsWidthSetterFn(columnWidthManager) {
return function (gridId) {
columnWidthManager.setWidths(gridId, maxWidths);
};
}
// 1
window.ColumnWidthManager.setColumnsWidth = getColumnWidthSetterFn(columnWidthManager);
// 2
window.ColumnWidthManager.setColumnsWidth = (gridId) => {
columnWidthManager.setWidths(gridId, maxWidths);
}; -

Jim-Y
veterán
válasz
 kw3v865
#6771
üzenetére
kw3v865
#6771
üzenetére
Amint XHR-t hasznalsz (ajax, fetch, etc) megvaltozik a kodod viselkedese es neked is mashogyan kell gondolkodnod es a kodod is mashogy kell szervezned. A legjobban tenyleg akkor jarsz ha utananezel a neten (ezer + 1 leiras van rola) hogy hogyan kell aszinkron js kodot kezelni. Arra kell gondolnod, hogy egy AJAX hivas eredmenyere csak valamikor a jovoben szamithatsz (nyilvan mivel egy tavoli szerverrel kell kapcsolatot teremteni ami kb barmennyi ideig eltarthat). Neked ezen ido alatt, amig varsz a tavoli szerverre nem szabad felfuggesztened a programod futasat, annak tovabbra is mukdonie kell. Majd amikor a jovoben megerkezik az uzenet az eredmennyel azt fel kell dolgoznod. Ez ugye az aszinkron mukodes de talan mar ebbol is lehet sejteni hogy a szinkron gondolkodas nem jo es te a peldadban es a kerdeseddel szinkron kodban gondolkozol.
-

Jim-Y
veterán
válasz
 sztanozs
#6772
üzenetére
sztanozs
#6772
üzenetére
Nem csak, hogy deprecated, de talan a legnagyobb worst practice a javascript ekoszisztemaban. A kolleganak eloszor is a javascript asynchronous termeszetet illetoen kene olvasgatnia a neten, mert a kerdeseibol vilagosan latszik, hogy nincs tisztaban, hogy hogyan kell szervezni egy aszinkron js kodot. A problema megoldasara/kezelesere tobb modszer is van, de mindegyikkel gondja lesz amig nem erti az alap koncepciot.
-

Jim-Y
veterán
válasz
 hiperFizikus
#6736
üzenetére
hiperFizikus
#6736
üzenetére
Hat nezd, gyarjuk itt a topikban a hozzaszolasokat anelkul, hogy erdemben tudnank neked segiteni, mert nem tudjuk, hogy mit akarsz, mirol van szo, stb.
Az interneten vannak bevett szokasok fizikai termekek ugy mint szellemi termekek eladasara.
Szolgaltatast akarsz arulni?
- kell egy szerver amin a szolgaltatas (kodod) fut. Ilyenkor a kodod el van rejtve a nyilvanossag elol
- kell egy kliens amin a userek elo tudnak fizetni majd ervenyes elofizetessel tudjak hasznalni a szolgaltatastTermeket akarsz arulni?
- kell egy szerver ahol a termek van
- kell egy kliens amin a felhasznalok fizetni tudnak. Ha fizettek akkor a szerver elkuldi nekik (akarmilyen csatornan keresztul) a fajt/kodot/amit arulni akarsz. Onnantol a kod/file az ovek es azt csinalnak vele amit a mellekelt licensz enged.Neked kene megfogalmazni, hogy mit akarsz.
-

Jim-Y
veterán
válasz
 hiperFizikus
#6730
üzenetére
hiperFizikus
#6730
üzenetére
Amit a tobbiek is irtak, meg igy latatlanban megmondom, hogy ezt a programot nem javascriptre kene portolni
 Max ugy ha a program jellegebol adodoan csinal valamit egy van egy API elotte. Csinalsz hozza egy kliens-t ami az API-n keresztul hivja a service-t ami egy szerver gepen fut ami meg vedve van. De akkor meg minek portolni javascriptre?!
Max ugy ha a program jellegebol adodoan csinal valamit egy van egy API elotte. Csinalsz hozza egy kliens-t ami az API-n keresztul hivja a service-t ami egy szerver gepen fut ami meg vedve van. De akkor meg minek portolni javascriptre?! -

Jim-Y
veterán
válasz
 hiperFizikus
#6725
üzenetére
hiperFizikus
#6725
üzenetére
Amit kiteszel a netre azt nem lehet levedeni. A .htm, .html nem Javascript. A javascript az .js. Titkositani nem tudod de kellokeppen meg tudod neheziteni, hogy valaki ellopja/felhasznalja a kodod ha atfuttatod egy programon a mangling-et (~minify, ~uglify) vegez. Hasznalj valami megfelelo licenszet ami ved attol hogy ellopjak a kodod. Nem tudod megelozni, hogy valaki ellopja, de ha bizonyithatoan ellpta es azt mashol felhasznalta es ez ellen a licenszed ved akkor be tudod perelni. Asszem.
-

Jim-Y
veterán
-

Jim-Y
veterán
En ezt valahogy igy oldanam meg. Kicsit objektumorientaltabb.
class DataSourceIndexedDB extends EventEmitter {
get MESSAGES() {
return {
CONNECTION_ERROR: 'error',
DATABASE_OPENED: 'db-opened'
}
}
constructor(databaseName) {
this._dbName = databaseName;
this._database = null;
}
openDatabase() {
const request = indexedDB.open(this._dbName, 1);
request.onerror = this.onConnectionError.bind(this);
request.onsuccess = this.onConnectionSuccess.bind(this);
}
onConnectionError(event) {
this.emit(this.MESSAGES.CONNECTION_ERROR, {
code: event.target.errorCode
});
}
onConnectionSuccess(event) {
this._database = event.target.result;
this.emit(this.MESSAGES.DATABASE_OPENED);
}
getObjectStore(storeName, mode) {
const tx = this._database.transaction(storeName, mode);
return tx.objectStore(storeName);
}
}
const database = 'xyz';
const table = 'xyz';
const indexedDB = new DataSourceIndexedDB(database);
// might be automated in constructor
indexedDB.openDatabase();
indexedDB.on(indexedDB.MESSAGES.DATABASE_OPENED, () => {
const store = indexedDB.getObjectStore(table, 'readwrite');
const request = store.getAll();
request.onsuccess = (event) => {
const data = event.target.result;
// do smtg with data
};
request.onerror = (event) => {
// error handling
}
}); -

Jim-Y
veterán
válasz
 maestro87
#6671
üzenetére
maestro87
#6671
üzenetére
Szerintem csak
1: az eredeti kerdesed csak annak vilagos aki epp azzal foglalkozik amivel te
2: kevesen vannak akik ezzel a temaval foglalkoznakPl nekem sem vilagos hogy mire is van szukseged. Olyan mintha egy mezei URL-bol kene valamit kinyerned, de abban nem szokott "og:image" lenni szoval megiscsak valami mas url-rol van szo. A google script nem tudom pontosan, hogy micsoda. Szoval szerintem csak nem vilagos a kerdes es ezert sem valaszol ra senki. Az is lehet hogy a kerdesed nem javascript specifikus inkabb valami XY (google script vagy fene se tudja mi) specifikus.
-

Jim-Y
veterán
https://jsfiddle.net/bnrmss1j/1/
Ha nem ez volt a kerdes akkor meg csak siman jobban kell kerdezni ^^
-

Jim-Y
veterán
En nem mondom, mint a tobbiek, hogy ne igy csinald. Ezt a feladatot kaptad igy csinald szepen meg, bar agyuval losz a verebre semmilyen dropdown a mai vilagban nem igy mukodik mint ahogy ezt csinalod. Ettol fuggetlenul kalapald valahogy ossze es utana kezdj el egy normalis eletszeru feladaton dolgozni.
Mondok 1-2 peldat:
1: js tanulasra -> irj egy backend-frontend alkalmazast. A backend legyen egy sima faek egyszerusegu REST szerver. express vagy koa peldaul. Ne csinaljon tobbet mint regisztraljon 1-2 endpointot es adjon vissza par adatot. A frontend legyen angular vagy react es ne csinaljon mast mint kommunikaljon a backenddel kerje el az adatot es jelenitsen meg belole egy chart-ot. Pl d3-al. Ez egy egyszeru kezdoknek is egy nap alatt veghez viheto feladat es erinti azokat a dolgokat amikkel nap mint nap fogsz talalkozni front-end fejlesztokent. AJAX, charting, FE framework stb..
2: css tanulasra -> csinalj egy olyan komponenst ami egy jobb oldali menu sort implemental. A kepernyo jobb oldalan teljes magassagban egy mondjuk 70 pixel szeles savban ikonokat tud tarolni, pont mint egy navigacios menu. A kihivas benne az, hogy ez a sav fix 70 pixel szeles legyen DE ha tobb ikont teszunk bele mint amennyi latszodna az aktualis bongeszo meretetol fuggoen akkor a lelogo ikonokat eltunteted (overflow:hidden) viszont ha raviszed az egeret a 70px szeles savra akkor baloldalon kinyilik a panel es lathatova valnak a nem latszodo ikonok.
Lehet nem ezeket fogod csinalni vegul, de szerintem ezek sokkal inkabb eletszeru feladatok mint egy dropdown implementalasa js-ben.
-

Jim-Y
veterán
module.exports = [
// ========== CREATE ==========
{
path: '/api-endpoint',
method: 'post',
controller: 'api-endpoint-controller',
action: 'doSomething',
params: {
id: 'number',
name: 'string',
etc...
}
}
];module.exports.queryParamsValidator = function(types) {
return function (request, next) {
for ({ key, value } in request.queryParams) {
if (types[key] && !isTypeEquals(types[key], value)) {
return this.throw(403);
}
}
next();
}
}Persze ez nem egy mukodo kod, csak egy pszeudokod, de hatha segit.
-

Jim-Y
veterán
Csinalni egy middleware-t ami ellenorzi. Aztan a route definicioban megadhatod, hogy milyen parameterek manadatory-k es , hogy azoknak milyen a tipusa. Ha a mandatory parameterek tipusa nem jo akkor a middleware nem engedi tovabb a requestet hanem logol, meg HTTP 403.
Pszeudokod: (majd egy masik hsz-ben mert keson kezdtem el szerkeszteni, pill)
-

Jim-Y
veterán
Ja igen, még annyit azért leírnék, ha megengeditek, hogy egyáltalán miért volt ez a problémám és miért nem máshogy próbáltam megoldani. Azért kellett streamet használni, mert igazán nagy fájlokat is képesnek kell lenni feldolgozni, igazán nagy file alatt 1,2 gigabájtos csv-t értek több millió sorral. Na most egy általános fájl feltöltésnél ez nem jön elő mert ritkán kell ilyen nagy fájlt feltölteni/feldolgozni. Ott ugy működik, hogy feltöltöd backendre, ott van memóriában az egész fájl (/tmp/akarmi) aztán csinálsz vele amit akarsz. Csakhogy, ez egy backend workerben fog futni ami jó eséllyel egy heroku dyno-t jelent production-ben ahol limitált a memória és/vagy nagyon drága ha több memória kell ezért egész egyszerűen nem fér bele a fájl a memóriába ezért kell stremelve beolvasni és streamelve kiírni az adatbázisba.
Ezt azért írom le, hogy ha esetleg más is találkozik ilyen kihívással akkor ez egy lehetséges megoldása a dolognak, nem mondom hogy a legjobb, vagy, hogy jó, csak, hogy egy

-

Jim-Y
veterán
Ha esetleg valakit érdekel, megoldottam a problémát pár napnyi keresés után
 Link a megoldáshoz (github)
Link a megoldáshoz (github) -

Jim-Y
veterán
válasz
 PumpkinSeed
#6553
üzenetére
PumpkinSeed
#6553
üzenetére
Nem nem aws lambdába lesz de köze van az AWS-hez

Amugy itt egy pontosabb leírás a problémámról ha érdekel: https://github.com/brianc/node-pg-copy-streams/issues/63
-

Jim-Y
veterán
válasz
 PumpkinSeed
#6551
üzenetére
PumpkinSeed
#6551
üzenetére
Itt ezzel a példával csak az a baj, hogy végül az egész fájl a memóriában van majd a végén flusholja. Ettől függetlenül köszönöm a tippet de nekem sajnos nem erre van szükségem bár épp valami hasonlóval próbálkozom magam is.
-

Jim-Y
veterán
válasz
 PumpkinSeed
#6549
üzenetére
PumpkinSeed
#6549
üzenetére
Szia,
Köszi a választ de szerintem félreértettél valamit vagy én nem foglalkoztam egyértelműen. Nekem valami ilyesmire lenne szükségem. Pseudo
this
.readFileAsStream()
.pipe(parser)
.pipe(
this.pause();
asyncFunction((err, data) => {
this.resume();
})
)
.pipe(stremToDb)Most az a bajom, hogy a fájl fejlécének kiolvasása után kéne csinálnom egy DB táblát majd belestreamelni a fájl tartalmát. A tábla létrehozása async művelet és nem tudok olyan pipe függvényt írni ami ezidőre felfüggesztené a futást :/
-

Jim-Y
veterán
Beállok én is a sorba egy kérdéssel. Hogyan lehet egy nodejs streamet megállítani majd ujraindítani ha nekem az első chunk olvasásánál egy async operationt kéne csinálnom amit a többi chunknak be kéne várnia?
-

Jim-Y
veterán
Szerintem SPA-nál senki sem szokott foglalkozni azzal, hogy mi van ha nincs engedélyezve a js. Mint ahogy előttem is írták akkor megette az egészet a fene. Ha gyakorlás céljából csinálnád akkor én vmi olyasmit csinálnék hogy detektálnám hogy ki van kapcsolva a js, kitennék egy üzenetet, hogy engedélyezze a user, vagy ha nem akkor itt egy link egy másik alkalmazásra ami csökkentett funkcionalitással bír. Magyarán az SPA alkalmazásba nem tenném bele annak kezelését hogy mi van ha nincs js.
-

Jim-Y
veterán
válasz
 DNReNTi
#6496
üzenetére
DNReNTi
#6496
üzenetére
Ha ez egy 0-rol induló project ahol még semmi sincs eldöntve akkor mi szól a react ellen azon kívül, hogy nem ismered? A react is van olyan jó, sőt..., mint az angular így nem értem, hogy mi a problémád vele
 Mmmint, értem, hogy egy olyan ember döntött aki egy sort sem fog írni stb, de ettől függetlenül a react napjaink vezető frontend framework-e és egy projectnek csak örülnie kéne, hogy ezt használhatja. Lehetne ennél sokkal rosszabb is ha pl vanillajs-el kéne csinálni meg jQueryvel. Szerintem. Félreértés ne essék az angular2 is nagyon jónak tűnik és arra is ugyanezek igazak.
Mmmint, értem, hogy egy olyan ember döntött aki egy sort sem fog írni stb, de ettől függetlenül a react napjaink vezető frontend framework-e és egy projectnek csak örülnie kéne, hogy ezt használhatja. Lehetne ennél sokkal rosszabb is ha pl vanillajs-el kéne csinálni meg jQueryvel. Szerintem. Félreértés ne essék az angular2 is nagyon jónak tűnik és arra is ugyanezek igazak. -

Jim-Y
veterán
válasz
 DNReNTi
#6494
üzenetére
DNReNTi
#6494
üzenetére
Szerintem a React-hoz is készült már annyi kiegészítő "modul", hogy ma már ha valaki azt mondja, hogy "React" akkor nem az eredeti React V-re kell gondolni, hanem inkább a React MVW-re. Ilyen szempontból az hogy NG2 vagy React az kb személyes preferencia. Nem hiszem, hogy a kolléga bakot lőtt volna, hogy ng2 helyett reactot javasolt csak simán megalapozott vélemény nélkül nem állja meg a helyét, hogy miért kéne reactot használni angular helyett. Pl egy ilyen megalapozott vélemény lehet hogy utána mobilra portolni a React Native miatt egyszerűbb lehet/lenne.
-

Jim-Y
veterán
válasz
 PumpkinSeed
#6365
üzenetére
PumpkinSeed
#6365
üzenetére
Mármint mit lenne érdemes csinálni?!
-

Jim-Y
veterán
válasz
 PumpkinSeed
#6362
üzenetére
PumpkinSeed
#6362
üzenetére
jQuery - AJAX
Mármint tényleg, ha nem kell semmilyen FE framework akkor jQuery és kész
 Vagy csak simán fetch polyfill és akkor még a jQuery sem kell.
Vagy csak simán fetch polyfill és akkor még a jQuery sem kell. -

Jim-Y
veterán
válasz
 Mr Dini
#6338
üzenetére
Mr Dini
#6338
üzenetére
Egyetlen egy dolog ami hatraltat teged, hogy foggal korommel ragaszkodsz ahhoz, hogy "fusson le a getPage es az eredmenyt irja bele a DATA valtozoba". Amit nem latsz at, hogy lehet olyan kodot irni, ami az eredmenyt beleirja egy globalis valtozoba, de te azt nem fogod tudni, hogy mikor tortent meg, mert az a valtozoba iras majd valamikor a jovoben fog megtortenni addig a kodod fut tovabb
Szerintem ezt mar nem lehet tovabb ragozni, nem akarsz lathatoan utanaolvasni a dolgoknak, es most felre fogod dobni a nyelvet, mert nem tudsz valamit megcsinalni, sajat hibadbol, mert kb 15perc olvasassal mar vilagos lenne szamodra is, hogy mit hibazol el.
/* 1 */ function getPage(url) {
/* 3 */ http.request.get(url).then(function (response) {
/* 5 */ DATA = response;
/* 6 */ console.log(response);
})
}
/* 2 */ getPage('asd');
/* 4 */ alert(DATA); -

Jim-Y
veterán
válasz
 Mr Dini
#6321
üzenetére
Mr Dini
#6321
üzenetére
De ezt nem tudod megcsinalni, mert az asynchronous non-blocking I/O ahogy a javascriptet illetni szoktak lenyege pont az, hogy az async operationok nem blokkoljak a vegrehajtasi szalat. Magyaran, beallithatod te az XHR-t szinkronra, hogy amikor az mondod, hogy getPage(xyz) akkor az eredmeny rogton a DATA-ban legyen, de akkor az egesz javascript/nodejs filozofialval szembe mesz es amugy is ilyet nem csinalunk. Nem veletlenul minden async... Tenyleg javaslom hogy olvasgass kcsit a temaban, mert ugy tunik, hogy nem erted kristaly tisztan hogy hogy is mukodik a javascriptben az async.
Magyarazat:
a getPage belul egy requestet hasznal ami egy http keres lesz egy szerverre, amig erre a http keresre nem erkezik valasz addig NEM SZABAD blokkolni a stacket mert a javascript egy vegrehajtasi szallal (egy stackel) rendelkezik es minden UI is ezen "fut". Ha te egy szinkron kerest csinalsz, mint amit pont most szeretnel elerni akkor egez addig amig a tavoli szerver vissza nem ter addig SEMMIT sem tudnak a felhasznalok csinalni az oldaladon. Mondanom sem kell, hogy ez az egyik legnagyobb antipattern. Helyette aszinkron kell a tavoli szerver kerest kezelni. Vagyis... elinditod a kerest, majd rogton "visszaadod a vezerlest a fo szalnak" persze javascript eseten nincs ertelme ennek a mondatnak de igy konnyebb elkepzelni. Ami tenylegesen tortenik az az hogy amikor elinditasz egy requestet akkor a webapi regisztral egy callbacket amit tcp socket valasz eredmenyevel fog meghivni. Promiszok eseten a callback egy rezolvalt promis lesz.
-

Jim-Y
veterán
válasz
 Mr Dini
#6319
üzenetére
Mr Dini
#6319
üzenetére
Szia,
Ami neked kell az, hogy utananezz az aszinkronitasnak es a promisoknak javascriptben, mert igazabol ilyen jellegu a problemad.
Javascriptben a legtobb network hivas aszinkron, vagyis a hivas eredmenye valamilyen jovobeli idopontban lesz csak meg, es mivel a nyelv kornyezete tamogatja az ilyen jellegu hivasokat aszerint is kell kezelni oket. Ennek megkonnyitesere vannak a promisok amiket te mar hasznaltal is a kododban csak valoszinuleg rosszul.
az
alert(getPage(valami))mar csak azert sem mukodhet, mert ezzel a sorral azt feltetelezed, hogy a getPage szinkron fuggveny pedig nem az!Pszeudokod:
function getPage(url) {
return http.request({ url: url, method: "GET" });
}
function yourLogic() {
const URL = 'http://www.vanenet.hu';
getPage(URL)
.then(function (response) { alert(response); })
.catch(function (err) { console.error(err); })
} -

Jim-Y
veterán
válasz
 DNReNTi
#6296
üzenetére
DNReNTi
#6296
üzenetére
Mi át szerettünk volna állni, de a typescript (<2.0.3) nem tudja átfordítani a yield és async/await -et amiből nekünk elég sok van így a frontenden nem tudunk átállni rá. Azt lehetne, hogy .ts --> .es6 --babel--> .es5 de ugy meg sok ideig tart az auto-compile :S Elméletileg 1-2 hónap múlva jön a TS következő verziója amiben már benne lesz majd akkor futunk még egy kört vele.
-

Jim-Y
veterán
Fu .. Hát akkor 0 programozás tudással elég nagy fába vagtatok a fejszetek ☺️
API szerver = egy olyan program ami más programokat szolgál ki tartalommal. Legtöbbször adatbázisból olvas valamit és a kiolvasott adatot visszakuldi a bongeszoben lévő másik alkalmazasnak ami előzőleg megszolitotta a szervert. A szerver sokmindent vissza tud küldeni, oldschool esetben magát a megjelenitendo HTML oldalt, de újabb megközelítésben a szerver egy REST szerver ami bejövő kérdésekre figyel és pusztán adatot küld vissza, nem pedig HTML lapot.
REST hívás = http protokollon történő post, get, patch, put, delete request kuldese a szervernek
Nodejs = szerver oldali javascript. Szerver oldali V8 motor.
Natív API = amivel a nodejs alapból rendelkezik
Koa, restify = nodejs könyvtárak amiket más emberek irtak, webszervert lehet velük megvalositani.
Reszponziv kliens = bármilyen kijelzo mérethez idomodo webes applikacio
-

Jim-Y
veterán
Lehetséges,
a legtöbb mai mikrokontrollert lehet valami olyan szkriptnyelvvel programozni ahol tudsz csinálni egy API szervert majd a böngésződ közönséges http protokkollon keresztül kommunikálna vele. Biztos vagyok benne hogy vannak más, direkt mikrokontrollerekre optimalizált protokollok amiken keresztül távolról tudjátok vezérelni de még mindig a legegyszerűbb hagyományos REST hívások megvalósítása lenne. Mivel javascript topikban vagyunk álljon itt egy javascriptes példa.
Adott XY mikrokontroller amire fel tudsz tenni egy nodejs-t. Nodejs-ben nativ api-val, expressel, koa-val vagy csak simán egy restify-al csinálsz egy API szervert és erre csinálsz egy reszponziv böngésző/mobil kliens-t. A szerver egy JohnnyFive-al kommunikál a mikrokontrollerrel.
-

Jim-Y
veterán
Na, csak így ide hányni ezt a kódot tőlem nem sok értelme volt, ennél sokkal több magyarázatot akartam írni, csak közben indulnom kellett. Ha mást nem akkor annyit vegyél át belőle hogy a tanulasnal már input mezobol tudod bekerni az adatokat és nem prompt - al . ☺️ egyébként meg sok érdekes, fontos alapvető dolog lenne ebben a kis kodreszletben is amiről érdemes lenne beszélni, de a többiektől tuti megkapnam hogy kezdorol beszélünk akinek az alapokkal kéne kezdenie amivel ebben az esetben egyet is értenék. Azért ha van kérdés akkor tedd fel nyugodtan 😜
-

Jim-Y
veterán
válasz
 Hunmugli
#6228
üzenetére
Hunmugli
#6228
üzenetére
Szia
ad1: ha windows-od van akkor Visual Studio Code, ingyenes és nagyon jó JavaScript fejlesztéshez [link]
ad1.1: ha ez nem tetszik akkor Atom editor. Ez is ingyenes. Notepad++ -al ne fáraszd magad az nem alkalmas erre
ad2: tanulni angol nyelvű szövegből érdemes, sokkal több naprakész információt találni mint magyar nyelven. Igazából a magyar nyelvű JS közösség is angolul publikál ha van valamit publikálni már csak ezért is felejtsd el hogy magyar szövegből tanulsz
ad3: az elején vagy, ez nem gond, az meg nagyon jó, hogy tetszik a nyelv, mert szuper jó, és a kereslet is van jó JS (fullstack) szakemberekre. De... a prompt() nem egy életszerű dolog, ezért nem is javaslom, hogy azzal gyakorolj, egyetlenegy oldalt nem tudok, ahol használnak prompt()-ot. Ha felhasználói bevitelre van szükség, akkor input mezőt használj.Mutatok egy példa kódot, ami megoldja a te példádat: [link]
-

Jim-Y
veterán
Ez egesz egzszeruen nem mukodik, gondoltam megprobalom en is, csatlakoztam a Windows Insider Preview programhoz, frissitettem a Win10-emet a legujabb developer buildre, beallitottam a flaget es osszehoztam a peldat, majd a bongeszo be se tolti az oldalt szv ez ugy bugos ahogy van...
-

Jim-Y
veterán
válasz
 martonx
#6221
üzenetére
martonx
#6221
üzenetére
Azokkal nincs gond szerintem inkább hogy fut-e alatta webszerver ami kiszolgálja a './app.js'-t vagy ilyesmi lehet a gond. Az index.html-t csak simán megnyitva böngészővel biztosan nem fog működni a dolog, hanem vagy be kell ágyazni a scripteket a html-be vagy el kell indítani egy http szervert.
-

Jim-Y
veterán
-

Jim-Y
veterán
-

Jim-Y
veterán
válasz
 DNReNTi
#6200
üzenetére
DNReNTi
#6200
üzenetére
Megnéztem és nem lehet frissíteni a source tömböt mert a search modul amikor inicializálódik akkor $.extend-del lemásolja a bemeneti paramétereket és ezáltal a referencia elveszik tehát az, hogy te pusholsz a resource tömbbe nem fogja frissíteni az eredmény tömböt. Ezt csakis úgy tudod megoldani, ha az opciókat egy REST apival szolgálod ki.
Új hozzászólás Aktív témák
- Dell Latitude 5430 / Intel core i5-12generációs / 8gb ddr4 / 512gb NvMe ssd / win11 / Világitó Bill
- új iPad PRO 11 M5 CHIP (2025) 256GB WIFI space black makulátlan 2026 december 13-ig Apple garancia!
- Samsung Galaxy Watch 8 44mm Fekete BT
- Nitro AN16-42 16" QHD+ IPS Ryzen 7 8845HS RTX 4070 32GB 512GB NVMe gar
- Bontatlan Intel Core ULTRA 9 285K (24mag!) + hűtött VRM-es Z890 alaplap! GAR/SZÁMLA (a Te nevedre)!
- Bomba ár! Lenovo ThinkPad L13 Yoga G1i - i5-10G I 16GB I 256SSD I 13,3" FHD I Cam I W11 I Gari!
- Samsung Galaxy A33 5G / 6/128GB / Kártyafüggetlen / 12Hó Garancia /
- BESZÁMÍTÁS! MSI B450M R5 5500 16GB DDR4 512GB SSD RX 6600XT 8GB DeepCool CC560 Thermaltake 730W
- GYÖNYÖRŰ iPhone 13 mini 128GB Midnight -1 ÉV GARANCIA - Kártyafüggetlen, MS3060
- Wanbo X5 Pro (2025) projektor
Állásajánlatok
Cég: Central PC számítógép és laptop szerviz - Pécs
Város: Pécs
Cég: Laptopműhely Bt.
Város: Budapest













 Ajandeknak szeretnem igy printed verziot keresek ^^
Ajandeknak szeretnem igy printed verziot keresek ^^



 melyik evben elnek ezek ahol az api dokumentaciot le kell tolteni!! Meg ha egy swagger.yaml-t kene letolteni azt mondom, hogy az oke..na mindegy. Mondanom sem kell ennel a pontnal annyira nem erdekelt, hogy le is toltsem
melyik evben elnek ezek ahol az api dokumentaciot le kell tolteni!! Meg ha egy swagger.yaml-t kene letolteni azt mondom, hogy az oke..na mindegy. Mondanom sem kell ennel a pontnal annyira nem erdekelt, hogy le is toltsem 






























