- Honor 200 Pro - mobilportré
- Mobil flották
- Kötelező újdonság kerül a telefonok dobozába e hónaptól
- Apple Watch Sport - ez is csak egy okosóra
- Itthon is elérhető a OnePlus 11 és a Buds Pro 2
- Yettel topik
- One mobilszolgáltatások
- Samsung Galaxy XCover7 Pro - burokban született One UI
- 45 wattos vezeték nélküli töltés jön az új iPhone-ba
- Samsung Galaxy Watch7 - kötelező kör
Új hozzászólás Aktív témák
-

Peter Kiss
őstag
válasz
 Sk8erPeter
#5694
üzenetére
Sk8erPeter
#5694
üzenetére
A <strong> nem csak stílus szempontjából lényeges. A <b>-re lenn ez igaz, de olyat remélhetőleg senki sem ír.
-

CSorBA
őstag
válasz
 Tele von Zsinór
#5698
üzenetére
Tele von Zsinór
#5698
üzenetére
Értem, akkor várhatóan az xhtml megszorításai a html5-höz képest kivesznek? Értem itt az említett target="_blank"-ot, illetve mondjuk az "u"-taget. (u tag emlékeim szerint html5 alatt valid, csak ajánlás van rá, hogy kerüljük el.)
-

CSorBA
őstag
Így van. Gondolom xHTML5-nél nem lesz valid. Így dilemmában vagyok, hogy használjam-e, vagy sem. Eleve most kicsit katyvasz van, hogy lesz-e xHTML5, vagy szép lassan letisztul, és csak HTML5 lesz innentől.

-

CSorBA
őstag
válasz
 Sk8erPeter
#5694
üzenetére
Sk8erPeter
#5694
üzenetére
Ugye. És legalább a target="_blank" visszakerült

-

Sk8erPeter
nagyúr
Hát ez egy jó kérdés, a w3.org vonatkozó oldalán csak ennyit írnak indoklásként:
"The following elements are not in HTML5 because their effect is purely presentational and their function is better handled by CSS:
- basefont
- big
- center
- font
- strike
- tt
"Pedig a <small> element is csak megjelenítésre vonatkozó tag, és CSS-sel kiváltható - de ugyanez igaz lehet pl. a <strong>-ra és társaira is... szóval ez számomra is nyitott kérdés, hogy akkor a többit miért nem.
-

CSorBA
őstag
Nem tudja valaki, hogy HTML5 esetén, miért lett elavult a "big" tag? Miközben a "small" továbbra is valid

-

Sk8erPeter
nagyúr
válasz
 Speeedfire
#5688
üzenetére
Speeedfire
#5688
üzenetére
Tartok tőle, hogy ez ebben a formában nem fog összejönni.

Egyébként sejtheted, hogy nem véletlenül kattogunk mindannyian rajta, mint a MySQL topicban is, lehet, hogy valamit Te nem csinálsz jól.![;]](//cdn.rios.hu/dl/s/v1.gif)
-

Coyot
őstag
válasz
 Speeedfire
#5690
üzenetére
Speeedfire
#5690
üzenetére
Tudom, hogy mire jó a só. De minek?
-

Coyot
őstag
válasz
 Sk8erPeter
#5687
üzenetére
Sk8erPeter
#5687
üzenetére
Akartam én is kérdezni, hogy minek, hova kell mennem hogy megtudjam?
-

Speeedfire
félisten
válasz
 Sk8erPeter
#5687
üzenetére
Sk8erPeter
#5687
üzenetére
Azért van ott, hogy egész éjjel ezen agyalj és ne bírj aludni.
![;]](//cdn.rios.hu/dl/s/v1.gif)
-

Sk8erPeter
nagyúr
válasz
 Speeedfire
#5683
üzenetére
Speeedfire
#5683
üzenetére
Már megint az a salt mező, mint a MySQL topicban, a user táblánál... miért?
 Mondjuk ezeket inkább a másik topicban tárgyaljuk ki, inkább odavaló.
Mondjuk ezeket inkább a másik topicban tárgyaljuk ki, inkább odavaló. -

Coyot
őstag
válasz
 Speeedfire
#5683
üzenetére
Speeedfire
#5683
üzenetére
Azért egy flag nem ártana bele hogy ne küldje már ujra minden futáskor, vagy logold át másik táblába a kiküldötteket.
-

Coyot
őstag
válasz
 Speeedfire
#5681
üzenetére
Speeedfire
#5681
üzenetére
Mondtam ha a server jól van beállítva nem tudod spamservernek beállítani akármit csinálsz.
De jó ha moderálod magad levélküldés mennyiség tekintetében abból bajod nem lehet, és a mailqueue sem hízik legalább
Ha jó levélküldőt akarsz írni, csinálj egy adatbázistáblát amibe felveszed a kiküldendő leveleket és egy CRON majd szépen ráérősen kiküldözgeti őket.
-

Speeedfire
félisten
Ezt tudom, emiatt is kérdem. Mivel a legtöbb legjobb tudomásom szerint a spamassassint használja, így ő dönti el, hogy spam lesz vagy sem.
pl freemail, gmail, yahoo meg a többi ami saját, mint pl a @prohardver.huAkkor a mennyiség nem is számít a spam tekintetében?
Mondjuk én csak 2-300 levelet gondoltam kiküldeni/fél óra. -

Coyot
őstag
válasz
 Speeedfire
#5674
üzenetére
Speeedfire
#5674
üzenetére
Nem a küldő oldal jelöli spamnek hanem a fogadó. A nagy mennyiségű kiküldött levél után az egész servert fogjál blacklistelni, de ezt ha jól van beállítva a server akkor nem fogja engedni.
Tehát leginkiább a mailektől függ hogy spamek lesznek e, vagyis a tartalomtól.
Sok spamszűrő be is írja a headerbe hogy mitől lett spam a spam ezt érdemes végignézni!
-

Siriusb
veterán
válasz
 Speeedfire
#5677
üzenetére
Speeedfire
#5677
üzenetére
A szolgáltató is limitál(hat)ja a mennyiséget adott időintervallumra (nap/óra/perc), ezért érdemes velük is egyeztetni. Esetleg ezt fel is tüntetik az adott csomag leírásában. Én csak 4-500 levelet küldök ki alkalmanként, de inkább rákérdeztem, milyen beállításokat használjak, hogy ne legyen probléma belőle.
-

Speeedfire
félisten
Pl van egy hírlevél, amire feliratkoznak 5000-ren (kicsit túlzás) és ha egyszerre elküldeném akkor valószínűleg spam lenne belőle. Elvileg erre van valami. Nem tudom pontosan, hogy az apache spamassassin mennyi levél után szűri ezt.

Siriusb: Hmm. Ha szolgáltatót váltok akkor meg át kell írni ezeket az értékeke?
Tételezzük fel, hogy nincs aláírás és nem tudom mennyi a kvóta. Én valami "biztonsági limitre" gondolok. -

Siriusb
veterán
válasz
 Speeedfire
#5674
üzenetére
Speeedfire
#5674
üzenetére
Először is kérdezd meg a szolgáltatódat, milyen ütemezésre állíthatod be a levélküldést, pl. 100 / perc. Az sem lenne hátrány, ha a szolgáltató biztosítja, hogy digitális aláírással látja el a kimenő leveleket, így google, stb jobb eséllyel nem fogja spamnek tekinteni, ha néhány perc alatt több száz email jön ugyanonnan.
-

CSorBA
őstag
válasz
 Speeedfire
#5674
üzenetére
Speeedfire
#5674
üzenetére
Ha egy embernek küldöd, akkor az
 De nem értem, a spam nem teljesen ezt takarja. Egy levél is lehet spam. Vagy arra vagy kiváncsi, hogy kb mit bír a szerver?
De nem értem, a spam nem teljesen ezt takarja. Egy levél is lehet spam. Vagy arra vagy kiváncsi, hogy kb mit bír a szerver? -

Speeedfire
félisten
Mennyi levél számít spamnek? Hogy lehet ezt megtudni?
Pl 10 perc alatt 100 levél az már spam?
Van erre valami wiki vagy nem is tudom én mi?
-

Sk8erPeter
nagyúr
válasz
 Inv1sus
#5671
üzenetére
Inv1sus
#5671
üzenetére
A visszakapott HTML-kódokból (pl. 404 és társai) nagyon hasznos infó nyerhető ki, legegyszerűbb, ha ezek alapján kezeled le a hibát, és íratsz ki egyéni hibaüzenetet, ahogy neked tetszik: List of HTTP status codes
Persze ez most a sikertelen AJAX-kommunikációra vonatkozik csupán, nem az alkalmazás által visszaadott hibákra, azokat már egész más módon kell kezelni, érdemes ott objektumokkal dolgozni - pl. PHP-ból json_encode-olni egy tömböt, ami tartalmazza a visszatérési kódot (esetleg lehet úgy is, hogy csak a sikerességre vonatkozó booleant adod vissza, aztán részletezed a hibaüzenetben), meg egy egyedi üzenetet, ami tartalmazza akár a hibát, akár a sikerességre vonatkozó infókat. Mondjuk ez nálad annyiban változik, hogy Te XML-fájlt adsz vissza, de ott is érdemes esetleg plusz tageket hozzáadni az előbbihez hasonlóan a kommunikációval kapcsolatban. -

Inv1sus
addikt
válasz
 Sk8erPeter
#5670
üzenetére
Sk8erPeter
#5670
üzenetére
Köszi a segítséget. Inkább ezt fogom használni, mert egy másik dolgot is sikerült megoldani vele
![;]](//cdn.rios.hu/dl/s/v1.gif)

Az a probléma, hogy ez a megoldás se add semmi értelmes leírást a hibáról. Kb olyan kellene, amit a console ír ki pirossal az első sorba, egy részletes mondat. Mind1, elméletileg az is jó, ha ott megjelenik némi információ. -

Sk8erPeter
nagyúr
válasz
 Inv1sus
#5669
üzenetére
Inv1sus
#5669
üzenetére
Sztem legegyszerűbb, ha átalakítod úgy, hogy a $.ajax() függvényt használod, azonbelül meg a .error() metódust.
Esetedben:
$.ajax({
url: 'valami.xml',
type: "GET",
dataType: "xml",
/**
* A function to be called if the request fails.
*/
error: function(jqXHR, textStatus, errorThrown) {
// .......
},
/**
* A function to be called if the request succeeds.
*/
success: function(data, textStatus, jqXHR) {
// .......
}
});Készítettem egy példát:
http://jsfiddle.net/Sk8erPeter/AGpP5/Persze nem muszáj ennyire építeni a console használatára, sőt, IE-nél gondot okozhat, itt csak a szemléltetés a lényeg, feltételhez is kötheted, stb.
Egyébként van jQuery topic, ezeket inkább ott.

-

Inv1sus
addikt
$.get('valami.xml', function(data) {...}, 'xml')
.error(function() { alert("error"); });Meg lehet valahogy oldani, hogy bővebb információt kapjak a hibákról?
Mert a példa szerint, ha nem tudja betölteni az xml-t valamiért, akkor dob egy alert ablakot error szöveggel. Bővebb hibaleírást nem tud adni ilyenkor a program?
-

Sk8erPeter
nagyúr
válasz
 selenge
#5664
üzenetére
selenge
#5664
üzenetére
Remélem a 7-eshez tartozó van a nyomtatóban.
 Mindenképp a 7-essel kezdd, annál lejjebb lévő verzióval semmiképp. Nemsokára már a 8-as is jön, a 6-ost meg jóval kevésbé fogják támogatni, fejlesztgetni, legfeljebb biztonsági foltozások lesznek.
Mindenképp a 7-essel kezdd, annál lejjebb lévő verzióval semmiképp. Nemsokára már a 8-as is jön, a 6-ost meg jóval kevésbé fogják támogatni, fejlesztgetni, legfeljebb biztonsági foltozások lesznek.
Nagy Gusztáv Drupal 7 alapismeretek c. könyve egyébként szerintem az egyik legjobb magyar szakirodalom Drupal-témában (a 6-osra ugyanez igaz). Nem bonyolítja agyon, érthetően írja le a lényeget.
Kezdőként a Web programozás alapismeretek könyve is nagyon hasznos lehet általános webprogramozási ismeretekkel kapcsolatban (vagy ha valaki át akar ismételni valami alapdolgot). -

selenge
tag
válasz
 Speeedfire
#5665
üzenetére
Speeedfire
#5665
üzenetére
ha a gyerek is meg asszony is békén hagy meglesz

köszi segítséget mégegyszer, aki írt!
-

selenge
tag
válasz
 Speeedfire
#5663
üzenetére
Speeedfire
#5663
üzenetére
megvan, már nyomtatóban...

-

selenge
tag
-

selenge
tag
válasz
 Sk8erPeter
#5659
üzenetére
Sk8erPeter
#5659
üzenetére
koszi az infokat, kozben egy baratomtol kaptam egy dropallal telepitett "tanulo oldalt" ...
nem jatszoter, tkp harcmuveszet, nagyon sok tortenelmi kutatassal munkaval es edzesekkel (nah jo azert marhara elvezzuk amikor egy nagyobb rendezveny felelevenitunk egy csatat tobb szazan esetleg tobbezren egymasnak esve)
-

Sk8erPeter
nagyúr
Na majd holnap felveszem, most már késő van, lusta vagyok.

=============
(#5647) Siriusb :
ja, ez oké, de én arra gondoltam, hogy itt konkrétan létező fájlokról volt szó, hogy arra ne legyen érvényes a RewriteRule, mert az elég kellemetlen lehet.
Arra meg még a ^ és $ karakterek használata még nem megoldás, hanem kell a
RewriteCond %{REQUEST_FILENAME} !-f
sor is, hogy fájlokra tiltva legyen az átírás.==============
(#5653) selenge:
játszótér felnőtteknek?
-

Sk8erPeter
nagyúr
válasz
 selenge
#5651
üzenetére
selenge
#5651
üzenetére
Mivel írtad, hogy még nincs tapasztalatod, én is mindenképpen CMS-t (Drupal, WordPress, stb.) javasolnék, ahogy már a többiek is tették. Igaz, akkor is ezt javasolnám, ha már tapasztalt lennél (vagy frameworköt), mert programozni jól tudó ember munkáját is felgyorsítja egy CMS használata, ki is egészítheti annak funkcióit.
Nehogy elkezdd elölről, magadtól megírni, tutorialok olvasgatása után így kezdőként, mert az biztos, hogy csak egy tákolmány lesz, nem azért, mert képtelen lennél jól megtanulni, hanem azért, mert csak úgy lehet jó webfejlesztő valakiből, ha kellő tapasztalata van, tehát tanult a saját és mások hibáiból, az meg sok időt igényel. Az első honlapja minden kezdő webfejlesztőnek egy gányolás. Ha majd 1-2 év eltelik, és utólag megnézed a régi kódjaidat, majd fogni fogod a fejed, hogy mennyivel szebben/rövidebben is meg lehetett volna oldani adott feladatot.
Egy jó CMS leegyszerűsíti a dolgodat, egy olyan rendszer, ami rengeteg ügyes ember tudására, kódjaira alapozva készült el, és amelyet folyamatosan fejlesztenek is (lásd frissítések). Eleve készen kapsz egy jól kezelhető admin-felületet, így sok minden grafikus felületen összekattintgatható. Számtalan modul van hozzá, így mindenféle funkcióval kiegészítheted a működését. Rengeteg sablon található hozzá, így a dizájn kialakításában is sok segítséged lesz.
Kiegészítő modulokra példa: van egy "csupasz" CMS-ed, a core modulokkal (amik alapvetően szükségesek a működéséhez, meg még egy pár hasznos kiegészítő dolog), felkeresed a CMS hivatalos honlapját, és letöltögetsz egy-két modult, így hirtelen lesz egy fasza lapozgatható galériád, egy dizájnos fórumod (Drupal esetén már eleve a beépített modulok között ott van a fórum, de az Advanced Forum segítségével kapsz némi dizájnolást és rengeteg kiegészítő funkciót is), beépíthetsz zenelejátszókat az oldaladba, stb. (Most szándékosan csak a legegyszerűbb példákat mondtam, egyébként jelenleg pl. Drupalhoz egész pontosan 11031 modul van a hivatalos honlap szerint.)Amit leírtál, Drupallal egész egyszerűen és elég gyorsan össze lehet hozni. Persze választhatod a WordPress-t is, az is nagyon népszerű. (Nekem a Joomla kifejezetten nem tetszik, ezt szándékosan nem ajánlottam.) Ha az elsőhöz kell segítség, akkor a Siriusb által linkelt fórumban kérhetsz, vagy a drupal.hu-n is.
DE már most mondom, hogy azért először NEM lesz egyszerű a CMS használata sem, sokáig tart az is, hogy értsd, egyáltalán mi hol van, mit hogyan kell csinálni, az is sok-sok utánaolvasást igényel. Tehát nehogy arra számíts, hogy kattintgatsz párat, és kész van a honlapod, mert nagyon nem, ennél azért egy CMS jóval összetettebb. De általában ezekhez nagyon jó szakirodalom is van, meg óriási közösség van a népszerűbbek mögött, így segítséget is bőven találsz. -

selenge
tag
igazából nekem az is jó ha van valami sablon, amit tudok alakítani... pláne ha esetleg php ill mysql alapok tananyag volna magyarul (majd utánalesek)
a zene csak addig szólna, amíg be nem lépsz magára honlapra, de amúgy értem mire gondolsz, engem is szokott zavarni, pláne ha csendben kellene maradni és felüvölt valami

-

Soak
veterán
válasz
 selenge
#5653
üzenetére
selenge
#5653
üzenetére
Értem, hogy miért szeretnél zenét, de én például utálom, ha meg van nyitva 15 tab és keresgélnem kell, hogy melyiken szól a zene és utána még le is kell kapcsolnom. Persze, ha úgy képzelted, hogy lesz egy gomb amivel a user bekapcsolhatja azzal semmi gond szerintem. Persze a Te oldaladon úgy csinálod ahogy gondolod, csak tanácsnak szánom.
A leírásodból akkor valamilyen alap admin felületet lenne szükséges létrehozni amivel tudod a tartalmakat frissíteni. Ehhez el kell sajátítanod egy olyan nyelvet amivel ez lehetséges (php, asp, java , stb. és ezek mellé egy szimpatikus adatbázist , én a php+mysql-t ajánlom) .
Szerk : A forumot megcsinálhatod valami előre elkészített motorral is (hülyeség lenne egyet magadnak csinálni) .
Szerk2 : Az is egy jó ötlet amit CSorBA írt, de valamennyi tudást ahhoz is fel kell szedned magadra.
-

CSorBA
őstag
válasz
 selenge
#5651
üzenetére
selenge
#5651
üzenetére
Én inkább CMS-rendszeren gondolkodnék el, remek sablonokkal lehet találkozni. Pikk-pakk összedobható egy honlap. Mert szvsz ha nekikezdesz nulla tudással, mindig a régi gány kódodat fogot újrakódolni, ahogy egyre tapasztaltabb leszel és emiatt rengeteg idő is lenne. Bár ezzel kapcsolatban megvárnám 1-2 fórumtárs véleményét.
-

selenge
tag
egy hagyományőrző egyesületről lenne szó, a galéria fényképek, illetve videókat tartalmazna a fellépéseinkről, én szerkeszteném (ha...)
a zene az összhatás miatt lenne fontos, de csak a kezdő képen ahol a belépés van a honlapra (utána már nem kell). megnézem a linkeket, köszi szépen
nyilván mivel nonprofit szervezet vagyunk próbálunk mindent magunk készíteni, de fontos lenne a honlap, esetlleg szívesen fogadunk felajánlást, támogatást ilyen téren, ha valaki érez magában ambíciót... illetve valamilyen jellegű viszont juttatást tudunk adni, ha pl cégként csinálja valaki, pl csapatépítő tréning, rendezvény stb terén bartelban

-

Soak
veterán
válasz
 selenge
#5651
üzenetére
selenge
#5651
üzenetére
Légyszi zenét semmiképsem

Amit így leírtál (fórum, galéria(milyen galéria?), események(frissíthető?ki által? ) semmiféle elő tapasztalattal csak gány lesz szvsz .
Ha mindenképp neki szeretnél állni akkor a google az első megálló
 . Szedj le egy text-editort (pl NetBeans, Dreamweaver ) , tervezd meg, hogy mit szeretnél (milyen és hány lapot, alapvető elrendezést) és állj neki csinálni. Ha elakadsz akkor írd be a googleba, hogy mit szeretnél (angolul lehetőleg, címszavakban) , mert már 1000-ren tették fel előtted ugyanazt a kérdést .
. Szedj le egy text-editort (pl NetBeans, Dreamweaver ) , tervezd meg, hogy mit szeretnél (milyen és hány lapot, alapvető elrendezést) és állj neki csinálni. Ha elakadsz akkor írd be a googleba, hogy mit szeretnél (angolul lehetőleg, címszavakban) , mert már 1000-ren tették fel előtted ugyanazt a kérdést .Nyilván neki sem tudsz állni jelenleg, ezért kezdj itt : [link] , a w3schools elég jó leírásokat ad HTML-ben .
-

selenge
tag
sziasztok! szeretnék egyesületünknek összehozni egy honlapot, kérdés, hogy mennyi esélyem van, hogy saját magam (alapvető számítógépes ismeretekkel rendelkezve - könnyen tanulok azért
 ) megcsináljam
) megcsináljam
az alap elképzelés egy bejövő kép zenével, ott belépés gombra kattintva főoldal, rólunk, galéria, fórum, események, kapcsolatok ergo semmi extra..
ha kivitelezhető van valami netes segítség, tananyag, ami alapján meg lehet csinálni? -

Siriusb
veterán
válasz
 Sk8erPeter
#5642
üzenetére
Sk8erPeter
#5642
üzenetére
Mondjuk azért, mert domain/valami.txt vagy domain/qvalami vagy domain/valami123 nem lesz átirányítva.
Természetesen fájlok esetén a RewriteCond használata a legjobb, no meg könyvtárakra is. -

CSorBA
őstag
válasz
 Sk8erPeter
#5644
üzenetére
Sk8erPeter
#5644
üzenetére
Ugye. De mondom, a Chromenál ki tudom küszöbölni a problémát ezzel:
-webkit-backface-visibility: hidden;
Meg Chorme esetén inkább csak fade alatt van fura vastagodás.
Viszont Operánál nem tudom megoldani a fentebb említett paranccsal sem, de ott meg csak fekete háttér, világos szöveg esetén látható, ami a fényképen van.
Verziók: mindig mindenből a legfrissebb.
Videófelvevő: Camtasia

A Htaccesses dolgot meg majd megnézem, köszi mindenkinek.

5645:
Ezt nem hiszed el... Amit felraktál ott, még ezt a szöveget is szétcseszi, mikor vált az effekt:
"jQuery UI Tabs with opacity: "toggle", duration:'slow' and 'rotate'
http://stackoverflow.com/questions/4639277/how-to-add-a-cross-fade-to-ui-tabs"
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#5644
üzenetére
Sk8erPeter
#5644
üzenetére
Addig is felraktam ide a demódat (mert gondolom az oldaladról előbb-utóbb úgyis el fog tűnni):
http://jsfiddle.net/Sk8erPeter/mdXMf/4/
Egy az egyben lemásoltam (így most ugyanaz az effekt van itt is), annyi különbséggel, hogy én feleslegesen nem duplikálok kódot.![;]](//cdn.rios.hu/dl/s/v1.gif)
![;]](//cdn.rios.hu/dl/s/v1.gif)

-

Sk8erPeter
nagyúr
Ez így már tényleg durva, a középső elég brutálisat ugrik. Kezdek arra gyanakodni, hogy nálad van valami gáz, mert nálam nem volt egyik paránál sem ilyen feltűnő. Szóval ez így már nem egy "apró" részlet.
 Nem csodálom, hogy ez zavar.
Nem csodálom, hogy ez zavar.
Akkor a 720p-s videóban, ha jól értem, a középső a Chrome. Az hányas verzió?
Nálam a 21.0.1180.89 m verzió van fent (Windows 7 Home Premium x64), és nem ugrik ekkorát. Egyedül amit észrevettem, az az, hogy a fekete hátteresnek a bal felső sarkában a border mintha ugrana egyet. De mondjuk sztem amúgy sem a taboknak külön kéne megadnod a fekete hátteret, hanem a div.content-nek.
Majd holnap én is csinálok egy videót, ha lesz rá erőm. Te mivel készítetted ezt a 720p-set? Én ingyenesek közül pl. a CamStudio-t ismerem, de azt mondjuk nem vágom, tud-e 720p-ben felvenni.
Te mivel készítetted ezt a 720p-set? Én ingyenesek közül pl. a CamStudio-t ismerem, de azt mondjuk nem vágom, tud-e 720p-ben felvenni.Szerk.:
most nézem a jobb szélsőt, az alul lévő, fekete alapon fehér szövegeset, ami azt mondod, az Opera, hát az is nagyon durva, nálam nem jelentkezik ilyen ugrás. Vagy ha nagyon akarom, mintha valami nagyon minimális lenne, de lehet, hogy már csak jojózik a szemem.
Holnap csinálok videót, ha megmondod, Te milyen progival készítetted, és akkor majd onnan meglátjuk jobban szemügyre véve, hogy melyik ugrál, melyik nem. -

Speeedfire
félisten
válasz
 Sk8erPeter
#5642
üzenetére
Sk8erPeter
#5642
üzenetére
+1
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d -

Sk8erPeter
nagyúr
-

Siriusb
veterán
Bocs, hogy csak most írok.
A gyökér könyvtárban van egy probakonyvtar nevű könyvtár, abban pedig 2 db html fájl, sallala.html és valami.html.
Az alul látható 2 szabályt váltogatva következetesen az adott szabálynak megfelelő html jelenik meg nálam a http://domain/valami címen, tehát ez a két módszer működik.# root
#
<Files .htaccess>
order allow,deny
deny from all
</Files>
Options +FollowSymlinks
RewriteEngine on
RewriteBase /
#átirányítás
#RewriteRule (valami) probakonyvtar/sallala.html [NC]
RewriteRule (valami) probakonyvtar/$1.html [NC] -

CSorBA
őstag
Nah, a [link], operában, közvetlen a váltás véglegesítése előtt:
-

CSorBA
őstag
válasz
 Sk8erPeter
#5636
üzenetére
Sk8erPeter
#5636
üzenetére
A youtubos videóm láttad? Ott sem feltűnő? 720p-ben nézd
A te példádon is látszik, kicsi torzul, vagy nem is tudom pontosan. De csak Chrome alatt. Ha negatívba raknád a színeket, akkor Opera alatt is látszana.
szerk.: negatív: http://jsfiddle.net/csorba/XVDJ8/6/
-

Sk8erPeter
nagyúr
Kicsit átalakítottam a példádat, hogy kattogtatható legyen, meg szerepel egy statikus, nem mozgolódó box is összehasonlításként, hátha így jobban kijön a különbség, meg is növeltem a betűméretet:
http://jsfiddle.net/Sk8erPeter/XVDJ8/3/embedded/result/
(jobb fölső sarokban lévő plusszal tudod szerkeszteni)Úgy látszik, én kevésbé vagyok érzékeny az ilyen apró részletekre, vagy nem vágom, lehet, hogy csak más módon teszteljük, nem értem, nekem nem igazán tűnik fel a különbség, csak ha már sokáig szuggeráltam, kb. bemagyarázom magamnak, hogy igen, van különbség.

Tehát az a gond, hogy Chrome-nál a fade effect KÖZBEN vastagodik meg egy kicsit? Nálam nem látszik, vagy csak én nem veszem észre...
Majd lehet, hogy ha van egy kis időm, készítek róla videót, és akkor lassítva is meg lehet nézni, ha normális minőségű... -

CSorBA
őstag
válasz
 Sk8erPeter
#5634
üzenetére
Sk8erPeter
#5634
üzenetére
Win7 x64 minden létező frissítés fent.
A ClearType ki van kapcsolva a windows beállításokban. (De bekapcsolva is ugyanez)Szerkesztettem fentebb. Igen. Minden fade-nél.
Chromenál minden esetbe, kivéve ha az elemen közvetlen van:
-webkit-backface-visibility: hidden;Operánál csak sötét háttér előtt világos szöveg esetén.
szerk.: És igen fura. Chrome a fade közben a vastagabb. Operánál meg a fade után.
Ne haragudjatok, hogy ennyire rápörögtem. De a szememmel látom. Nagyon szoktam figyelni a részletekre, és egyszerűen zavar.
-

CSorBA
őstag
válasz
 Sk8erPeter
#5632
üzenetére
Sk8erPeter
#5632
üzenetére
Jah igen, a pause rész a demobol kimaradt, külön fgv

"betű filteres" dolog alatt azt érted, hogy megjelenik a betű, majd hirtelen mintha "félkövéredne"? Mert azt ennél én nem vettem észre, melyik böngészőben tapasztaltad?
Pontosan. De függ oprendszertől, és hogy a cleartypot engedélyezted-e.
Amúgy kicsit félre érted. Nem a tabbal van a gond, hanem a jquery fade-jével.
jQuery Tools Tabs: Ugyanaz a jelenség Chome esetén. Opera azért nem csinálja, mert sötét betű van világos háttéren, és csak sötét háttér előtt világos betű csinálja operánál.
Szóval tudom érdekes kínom van, de akkor sem normális valami, az tuti. És a fade (vagy animate) függvényhez van köze.
szerk.: Szóval egyszerűsítve, itt is csinálja: http://jsfiddle.net/csorba/XVDJ8/
-

Sk8erPeter
nagyúr
Ja, ez igaz, de most ez csak egy lehetséges példa volt.

Amúgy Opera alatt nem értem, miért dobja az exceptiont: "Uncaught exception: TypeError: '$("#slider_a, #slider_b").tabs' is not a function"
Pedig be van töltve elvileg minden helyesen."betű filteres" dolog alatt azt érted, hogy megjelenik a betű, majd hirtelen mintha "félkövéredne"? Mert azt ennél én nem vettem észre, melyik böngészőben tapasztaltad?
"nincs benne pause" - ezt hogy érted, én a tiédben sem láttam, hanem pont hogy továbbmegy, mert úgy állítottad be a saját kódodban is:
.tabs('rotate', 7777, true);
de az enyémben ezt ugyanolyan könnyű megváltoztatni.
Még az jutott eszembe, hogy az áttűnést megpróbálhatnád összehozni a jQuery Cycle Plugin + UI Tabs segítségével, ezt a Cycle-t használtam már éles honlapon képek váltogatására, és szerintem nagyon jól működik. Lehet, hogy ott jobban meg van oldva az áttűnés, váltás.
VAGY még egy alternatíva a jQuery UI Tabs-ra:
jQuery Tools Tabs
Itt pont ilyen áttűnést láthatsz.
Ennél én nem látom, hogy tapasztalható lenne ez a félkövéredős para.Plusz ezt ennyi működésre bírni (a HTML-kódok, CSS után persze):
$(".slidetabs").tabs(".images > div", {
// enable "cross-fading" effect
effect: 'fade',
fadeOutSpeed: "slow",
// start from the beginning after the last tab
rotate: true
// use the slideshow plugin. It accepts its own configuration
}).slideshow(); -

CSorBA
őstag
válasz
 Sk8erPeter
#5630
üzenetére
Sk8erPeter
#5630
üzenetére
A betű filteres dolgot teljesen ugyanúgy csinálja. Egyébként ez a beépített több okból sem jó, teljesen mást csinál, mint az enyém. (nincs benne pause, és nem áttűnik, hanem el és elő.)
-

Sk8erPeter
nagyúr
Én inkább a beépített effekteket használnám erre a célra, biztos lekezelték a legtöbb böngészőbeli különbözőséget.
Készítettem neked egy demót:
http://jsfiddle.net/Sk8erPeter/mdXMf/$("#slider_a, #slider_b").tabs({fx:{opacity: "toggle", duration:'slow'}}).tabs('rotate', 7777, true);
Ezzel is jelentkeznek az anomáliák? Egyelőre nekem jónak tűnik.
A CSS-beli kódokat átvettem tőled, kikommenteztem egy-két részt, a fő .content div-nek adtam inkább háttérszínt, a taboknak külön nem, szerintem így ugyanaz a hatás látható.
-

CSorBA
őstag
válasz
 Brown ügynök
#5628
üzenetére
Brown ügynök
#5628
üzenetére
Szvsz ha csak amiatt tűnne úgy, akkor minden böngészőben egyformán úgy tűnne.

-

CSorBA
őstag
válasz
 Siriusb
#5625
üzenetére
Siriusb
#5625
üzenetére
Köszi!
Annyira jöttem rá, hogy függ a fadetől, a cleartypetol, a böngészőtől, és a böngésző által elérhető fonttól, valamint a háttér színétől.
Csináltam egy összehasonlító videót, remélem látszik valami, 720p-ben talán: [link]
Első FF, ott jó, második Chrome, harmadik Opera.
Chrome alatt mindkettő rossz, vagy fura, Opera csak a fekete rossz.
Remélem így érzékelhető, hogy mi a gond. A betű megvastagszik fade után. Vagy fade közben vékonyodik el. Tetszőleges a nézőpont.
Brown ügynök: A border abszolút nem érdekel, csak rajta maradhatott. A lényeg, h. fade után egyes böngészőknél a betű vastagsága változik a clear type, vagy filter vagy nem tudom mi miatt. És - ha bár annyira nem zavaró - érdekel a megoldás.
-

Brown ügynök
senior tag
-

CSorBA
őstag
Srácok. Én sokat szenvedtem már, de mióta érdekel a honlapkészítés téma, ez a csúcs eddig:
Csináltam egy demót: [link]
IE9, FF, Safara jó minden.
Opera alatt:
Fekete háttér: rossz.
Fehér háttér: jó.Chome alatt:
összevissza, nem értem már... -

CSorBA
őstag
Alakulok: Chrome alatt egy ilyen hozzáadása megoldotta, már csak Opera alatt rossz:
-webkit-backface-visibility: hidden; -

CSorBA
őstag
Talán ilyesmi, nem tudom elmagyarázni, te jó Ég: [link] (Bocs a multipostért, kicsúsztam a szerkesztésekből.)
szerk1.: Ezaz talán:
opacity:0.99;
filter:alpha(opacity=99);Ezt hozzáadva jó, bár lehet elég fapados megoldás, mindenesetre végre nem vastagszik meg.
szerk2: Viszont operán meg olvashatatlan lett

-

CSorBA
őstag
Viszont ha már így benne vagyunk a buggerkedésben, akkor lenne még egy érdekes problémám.
Észrevettem, hogy Chorme és Opera alatt, a fadein-nél (opacity change) olyan mintha a szövegre a cleartypeot rápakolná. Megvastagszik a betű. Nem nagyon tudom máshogy elmondani, itt egy kis videó róla: [link]
Sk8erPeter kolléga, te a főoldalon meg is tudod nézni, ha van kéznél Chromeod. (FF, IE, Safari alatt jó).
Valami ilyesmi lehet talán: [link]
A jelenség elő jön egy korább oldalamon is, bár az elég igénytelen optimalizáltsági szempontból: [link]
-

CSorBA
őstag
Ezt kerestem, csak fogalmam sem volt róla


-

Sk8erPeter
nagyúr
CSS:
.opera-workaround {
display:inline-block;
vertical-align:top;
}JS:
$('ol li').wrapInner($('<div />', {
'class': 'opera-workaround'
})); -

CSorBA
őstag
válasz
 Sk8erPeter
#5616
üzenetére
Sk8erPeter
#5616
üzenetére
Igen igen, privátban már meg is köszöntem

Most egy kérdés ehhez kapcsolódóan, ennél van jobb megoldás szerintetek, vagy ez így jó lesz? (nem akartam túlbonyolítani, meg eszembe sem jutott, hogy lehet másként gyerek elemet rakni a szülő és a szöveg közé). Szóval fapadosan, de elég jól működően maradt ez:
if($.browser.opera) {
$('#main ol li').each(function() {
$(this).html('<div style="display:inline-block; vertical-align:top;">'+($(this).html())+'</div>');
});
} -

Sk8erPeter
nagyúr
-

Sk8erPeter
nagyúr
Csak arra figyelj majd, hogy néha játszani kell z-index-ekkel és ilyesmikkel, ha elsőre nem jön össze, de ne add fel, mert tényleg jó eszköz az IE-s CSS3-as "hekkelgetésre". Elvileg canvasokat pakol az elemek köré a behavior-fájl segítségével, így oldja meg a kerekítgetéseket.
Ha kérdésed van, majd jelezd itt.
-

CSorBA
őstag
válasz
 Sk8erPeter
#5613
üzenetére
Sk8erPeter
#5613
üzenetére
Pontosan php-val csinálom, de jobb lenne ugye css-es

Ezt megnézem, kíváncsi lettem. Tök jónak ígérkezik.
-

Sk8erPeter
nagyúr
Lehet, hogy van rá valami workaround, keresgess rá, hátha találsz valamit.
"Pl.: firs-childet támogatja, lastot nem. Ez csomószor nagyon kellemetlen."
Hát adj az utolsó elemhez PHP-vel egy "last" class-t, az elsőhöz meg "first" class-t, és akkor meg van oldva.A border-radius, box-shadow és hasonló problémákra IE10 alatti böngészőkre ezt tudom ajánlani, ez nekem tök jól bevált:
http://css3pie.com/ -

CSorBA
őstag
Én ennél a szóban forgó (nem a htaccesses
 ) oldalamnál álltam rá a maximális optimalizációra. Van a gépemen minden, illetve notin mindenből régi. Tesztelem nagyítás, kicsinyítésre is. Elvileg full css-reset van benne, nagyjából tényleg ugyanúgy néz ki minden böngészőn, max fontok térnek el kicsit.
) oldalamnál álltam rá a maximális optimalizációra. Van a gépemen minden, illetve notin mindenből régi. Tesztelem nagyítás, kicsinyítésre is. Elvileg full css-reset van benne, nagyjából tényleg ugyanúgy néz ki minden böngészőn, max fontok térnek el kicsit.
IE7-re nem vagyok hajlandó optimalizálni.
Viszont IE8-nak a legnagyobb hibája, hogy nincs IE9 XP-re, és IE8 kicsit hiányos CSS3-terén. Pl.: firs-childet támogatja, lastot nem. Ez csomószor nagyon kellemetlen. A border-radius, meg box-shadow lenne még jó, de hát kibírom, hogy csak IE9 alatt nincs, pedig még a PS3 böngészője is tudja
Operánál ezt a dolgot abszolút nem értem, olyan kínos dolog.
-

Speeedfire
félisten
válasz
 Sk8erPeter
#5609
üzenetére
Sk8erPeter
#5609
üzenetére
Nem lehetne egy db böngészőre optimalizálni a projekteket?

Pl a mostani az minden IE8 alatt néz meg...hát van vele para. Legalább IE9 lenne. -

Sk8erPeter
nagyúr
-

CSorBA
őstag
válasz
 Sk8erPeter
#5607
üzenetére
Sk8erPeter
#5607
üzenetére
Csak privátban tudok adni linket, ha nem gond. Mivel még nem nyilvános, és pláne fórumra nem akarok kirakni egy teszt oldalt. Köszi

szerk.: Hát vagy operánál kerülöm a justify-t, vagy várok a javításra

#5604: Annyira nem fontos, de még szétnézek. Amúgy nincs semmi a fájlban, csak amit mondtatok.
-

Sk8erPeter
nagyúr
Kéne tudni, nálad milyen CSS-beli módosítások vannak (padding, margin, text-indent, vagy ilyesmik), mert valszeg az kúrja el:
Opera 12.01 (x86) alatt látszólag nincs vele para:
Szerk.:
(#5606) CSorBA :
ja, hogy justify-nál. Bocs, teljesen igazad van!
ugyanazon a platformon TÉNYLEG előjön a hiba:

(#5604) CSorBA : hát nem tudom, lehet, hogy valami másik .htaccess-beli módosítás elcseszi, jó lenne látni konkrétan, hogyan próbálkozol, milyen fájlok vannak, stb., nekem hirtelen nincs tippem.
-

CSorBA
őstag
Srácok!
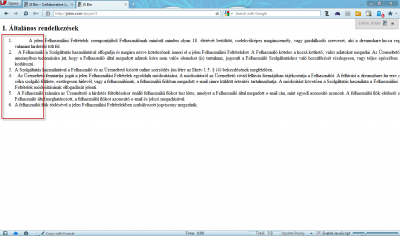
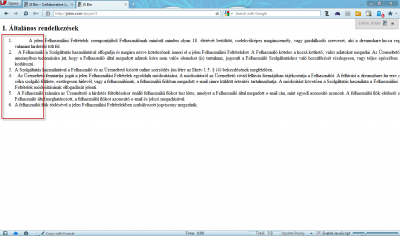
Ez mi? Csak opera alatt, csak és kizárólag. Mindenhol jó, nincs benne whitespace. És ilyet kapok:

<h2>I. Általános rendelkezések</h2>
<ol>
<li>A jelen Felhasználási Feltételek szempontjából Felhasználónak minősül minden olyan 18. életévét betöltött, cselekvőképes magánszemély, vagy gazdálkodó szervezet, aki a dreamshare.hu-ra regisztrál, valamint hirdetést tölt fel.</li>
<li>A Felhasználó a Szolgáltatás használatával elfogadja és magára nézve kötelezőnek ismeri el a jelen Felhasználási Feltételeket. A Felhasználó köteles a hozzá köthető, valós adatokat megadni. Az Üzemeltető, amennyiben tudomására jut, hogy a Felhasználó által megadott adatok köre nem valós elemeket (is) tartalmaz, jogosult a Felhasználó Szolgáltatáshoz való hozzáférését részlegesen, vagy teljes egészében korlátozni.</li>
<li>A Szolgáltatás használatával a Felhasználó és az Üzemeltető között online szerződés jön létre az Ekrtv.1 5. § (4) bekezdésének megfelelően.</li>
<li>Az Üzemeltető fenntartja jogát a jelen Felhasználási Feltételek egyoldalú módosítására. A módosításról az Üzemeltető rövid felhívás formájában tájékoztatja a Felhasználót. A felhívást a dreamshare.hu erre a célra szolgáló felülete, esetlegesen hírlevél, vagy a felhasználónak, a felhasználói fiókban megadott e-mail címre küldött értesítés tartalmazhatja. A módosítást követően a Szolgáltatás használata a Felhasználási Feltételek módosításának elfogadását jelenti.</li>
<li>A Felhasználó számára az Üzemeltető a hirdetés feltöltésekor önálló felhasználói fiókot hoz létre, amelyet a Felhasználó által megadott e-mail cím, mint egyedi azonosító azonosít. A felhasználói fiók elérhető a Felhasználó által meghatározott, a felhasználói fiókot azonosító e-mail és jelszó megadásával.</li>
<li>A felhasználói fiók törlésével a jelen Felhasználási Feltételekben szabályozott jogviszony megszűnik.</li>
</ol> -

CSorBA
őstag
válasz
 Sk8erPeter
#5603
üzenetére
Sk8erPeter
#5603
üzenetére
Igaz pontosítok.
Van egy joomla egy oldalon. A joomla nem használ htaccesst.
Ebben van egy mappa, és azon belül van még egy mappa. Ahol van az "oldalam".Szóval: public_html/konyvtar/valami
A valami mappában van az index.html, sima statikus oldal.
Én azt akarom, h. ha beírom, hogy:
www.domain.hu/valami
Akkor azt lássam, mintha www.domain.hu/konyvtar/valami-t írtam volna be.
De ne átdobjon, hanem egész egyszerűen maradjak azon az url-n, csak emezt lássam.
Új hozzászólás Aktív témák
Hirdetés
- ÁRGARANCIA!Épített KomPhone i3 10105F 16/32/64GB RAM RX 6600 8GB GAMER PC termékbeszámítással
- Azonnali készpénzes GAMER / üzleti notebook felvásárlás személyesen / csomagküldéssel korrekt áron
- LG 27UL550-W - 27" IPS / 3840x2160 4K / 60Hz 5ms / HDR10 / AMD FreeSync
- Azonnali készpénzes AMD Ryzen 1xxx 2xxx 3xxx 5xxx processzor felvásárlás személyesen / csomagküldés
- BESZÁMÍTÁS! ASUS ROG CROSSHAIR VI EXTREME alaplap garanciával hibátlan működéssel
Állásajánlatok
Cég: PC Trade Systems Kft.
Város: Szeged
Cég: PC Trade Systems Kft.
Város: Szeged












![;]](http://cdn.rios.hu/dl/s/v1.gif)