- Fotók, videók mobillal
- Honor 400 Pro - gép a képben
- Android alkalmazások - szoftver kibeszélő topik
- Hat év támogatást csomagolt fém házba a OnePlus Nord 4
- Külföldi SIM-ek itthon
- Samsung Galaxy Watch7 - kötelező kör
- Így lesz tégla a porszívódból - a Roidmi csődje
- Nem nyílnak a Foldok?
- Samsung Galaxy S25 Ultra - titán keret, acélos teljesítmény
- Samsung Galaxy S23 és S23+ - ami belül van, az számít igazán
Új hozzászólás Aktív témák
-

Doky586
félisten
-

Ice&Lime
veterán
Igen több css van benne sajnos, azért is lehet, hogy ezt is amit linkeltél, ettől is szétesik az oldal, biztos bezavar valamelyik masik css-be. De próbálkozom vele.
Viszont ebbe a box-ba hogyan lehet képet betenni? Mert ha megpróbálok betenni képet, insert image, akkor a képet az eredeti nagy méretében teszi be nem pedig a környezethez igazítva.
Illetve ennek a boxnak- boxoknak hogyan lehet eltüntetni a keretét? -

Ice&Lime
veterán
Akárhova tettem bele main css-ben a kódot, vagy szétesett tőle vagy nem változott semmi.
A css-ben nagyon sok paraméter van, mindehova téve kipróbáltam.
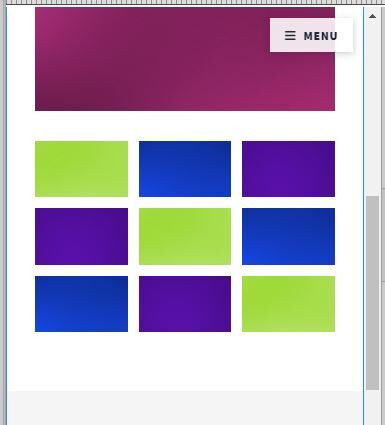
Szóval ilyen most, ez a problémám:
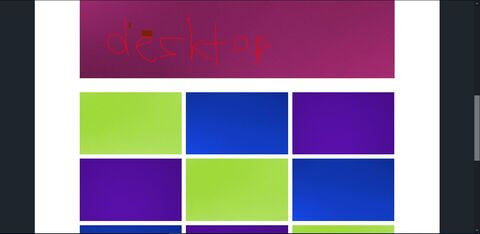
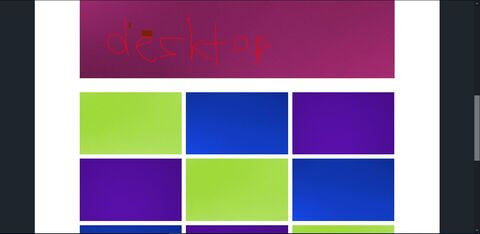
Desktop:
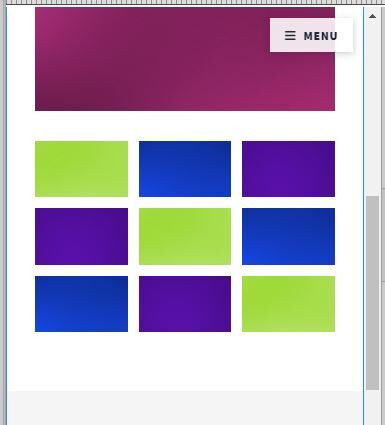
és ilyen a mobil nézet:
Egymás mellett hagyja a képeket, mint desktop nézetben. Én pedig egymás alá szeretném, csak 1-1-et, nem pedig 3-at egymás mellé, mert így kicsik.
Nem tudom, hogy ezt az előre megszerkesztett sablont egyáltalán átlehet-e szerkeszteni és ha igen, melyik fájl milyen kód mire kell átírni, hol lehet az, hogy desktop nézet, ugye ahogy meglett szerkesztve, az úgy jó ahogy van, és a mobil nézet ne maradjon, hanem változzon és csak egy maradjon egymás alatt. Ilyet nem is biztos, hogy lehet csinálni..részemről passz. -

Ice&Lime
veterán
Ha kikapcsolom ie-ben a smooth scrolling-ot, akkor nem csinálja, ha visszakapcsolom utána megint. Tehát ez a gond.
Most már "csak" az lenne a kérdés, hogy ezzel mit lehet kezdeni egy weblapnál, mert a user nem tudhatja és ezért nem is fogja csak ott ki/be kapcsolni ezért ezt a funkciót).
Van ilyen kód ami ezt kezeli vajon? Vagy hogy csak ie-ben ne működjön a smooth scrolling vagy hogy javítson rajta hogy jól vagy jobban működjön.
Nem tudom másnak nem voltak ilyen gondjai, és megtudta oldani vajon és hogy oldotta meg?
Ez ugye valamelyik .js file lehet, ugye nincs köze a .css-hez? -

Ice&Lime
veterán
Az oldalon ami hibásan működik edge-ben az az, hogy van egy háttér és azon van egy lap felület, és ha görgetve van ez a felület (amin az infók vannak és minden) csúszik a héttérkép felett. Nem tudom, hogy ez animációnak számít-e, ha igen, akkor ez az animáció okozza a gondot szerintem, mert görgetésnél csak a háttérkép remeg. Biztos nem jól kezeli a kettőt egyszerre hogy egymáson futnak, siklanak.
Akkor azt mondod, hogy .js lehet a probléma (akkor már eleve hibásan lett megírva, így elég érdekes közzé adni sablonokat hibásan megírtan, de lehet pont ez a cél, hogy ne a free-t használjad).
Kipróbáltam azt, hogy egyenként kitörlöm a .js fájlokat és egyenként elíndítom az edge-t, hátha az egyik .js nincs jelen akkor nem működik az a funkció ami okozhatja ezt a problémát és jó lesz tőle. Egyenként kitöröltem, és nem tudom miért, de már az összeset kitöröltem, egy darab .js nem volt az egész mappában sehol, és mégis működött azok nélkül is, az oldal frissítések után is, és ugyan úgy akadozva működött.
Amit mondasz egyébbként igazad van, csak ez szinte egy külön szakma, én meg csak egy lapot szeretnék, ahhoz meg túl sok idő menne rá. Ezért jó lenne rájönni és javítani ezt a hibát valahogy. (az új edge-ben nem hibás, gondolom azért, mert annak az alapja chrome) -

Ice&Lime
veterán
A kommented után megnéztem. Van benne a háttéren egy overlay kép, azt töröltem a .css-ből és csak egy képre állítottam. így nincs már semmi overlay a lapon, és nincs rajta animáció sem, de sajna azen módosítás után sem szereti az edge. (ie-ben már jó, egyedül a safarit még nem tudom).
Nincsen benen nagy felbontású kép. A gép átlagos, más oldalakkal nincs ilyesmi.
.js fájlokból 6 darab van amik hozzá tartoznak, persze dw mindegyikben jelez hibát, többet is, így ki tudja melyik az.
Ez a "keyfreames reveal header" minek a formázása? Nem tudom. Csak annyit, hogy ez az egyik hiba, amit a dw jelez a main.css-ben.
Beírom ide is.
1. hiba:
@-ms-keyframes reveal-header {
0% {
top: -5em;
}
100% {
top: 0;
}
}
Remélem így sikerül valakinek kitalálni mi a probléma edge-ben.
Előre is köszi!
-

Ice&Lime
veterán
Na igen, ahogy mondod. ie-ben és edge-ben is (ami már kicsit érdekes) remeg vagy szakadozik görgetésnél, leginkább a fenti főcímképen feltűnő, (firefox-ban és opera-ban nem csinál ilyet, chrome-ban még kipróbálom később), de azt hiszem pont ezt írja a html checker is. Ez most a html ellenőrzésének az eredménye:
Annyit értettem meg csak ebből a linkelt leírásból: add identifying headings to all sections.
, hogy ezeket a heading elemeket h1-től h6-ig növekvő sorrendben kell elhelyezni a html dokumentumban, nem pedig felcserélve vagy össze-vissza.Mit kell írnom kiegészítőnek hova pontosan?
És nem tudom, hogy van-e, gondolom igen, köze a fent említett hibákhoz, amikről szintén képeket tettem ide, hogy azt meg a dw-jelezte a .css fájl-ban azt a 2db hibát. (#16890) Ice&Lime .
Hogy ezek összefüggenek vajon?Remélem valaki tud segíteni? (mert akkor biztos, legalább is remélhetőleg ez okozza az akadozást görgetésnél ie és edge-ben). Lehet, hogy csak pár karakter beírás hiányzik, de azt nem írja, hogy pontosan mit írjak hova, kitalálni, vagy megtalálni meg nem tudom hol ezt.
Vagy ha esetleg nem tudtok, akkor linkeljetek légyszi egy külföldi oldalt, ahol tudnak a megoldásában segíteni!
Előre is köszönöm a segítséget! (lehet pü-ben is)
-

Ice&Lime
veterán
Köszi.
Ellenőrzéskor amit kérdeztem, arra nem írt hibát (meta tagok, desription lezárására, ami ez: blabla />), viszont másra igen.. (.css és .js-ben, ezek szerint "jól?" írták meg a sablonhoz tartozó dolgokat, vagy szándékosan ki tudja..)Egyenlőre előtte az volna a kérdésem, akár mindenkihez, tudjátok-e, hogyan lehet úgy betenni egy youtube videót, hogy az mobil nézetben méretileg felvegye a megfelelő méretet és ne maradjon úgy és lógjon ki a képernyőből?
A másik, ami ehhez kapcsolódik, hogyan lehet egymás mellé tenni 2 db youtube videót, hogy mobil nézetnél már egymás alá helyezze, ne pedig egymásba folyjanak?Előre is köszi a segítséget!
-

martonx
veterán
Szia,
Gugli a legjobb barátja a fejlesztőnek: https://github.com/kevinSuttle/html-meta-tags
-

inf3rno
nagyúr
Ahhoz képest szépen megcsináltad, bár a kódba nem néztem bele. Loaderrel kapcsolatban mik a problémáid, elvárásaid? Ha image preload-ra gondolsz, akkor nem egy nagy vaszisztdasz, pár sor kód az egész... Ha elakadtál, és egyedit csinálsz, szívesen segítek.
Talán lenne értelme a blognak, be tudjátok mutatni rajta, hogy mennyire értetek hozzá, stb. de végülis ez a termékeken is látszik. Az is lehet, hogy más a gond SEO szempontból, de én sajnos nem értek ahhoz a részéhez.
Vannak webshop enginek inkább afelé mennék el, mert gyorsabban megvan velük, ha nem akarod annyira testre szabni, és amúgy sem keresnél sokat rajta. Azt érdemes számításba venni, hogy vannak selejtek, nem átvett utánvétek, és hasonlók. Ezek el tudják vinni a profitot, ha annyira alacsonyra tervezed...
-
Pont az a probléma, hogy mikor az oldal újratölt, van egy pár tizedmásodperc, mikor még nem aktív a :hover, így csak a .current_page érvényes. Ilyenkor értelemszerűen az egér is fel van engedve, szóval az :active sem lesz már igaz. Arra jutottam, hogy ezt pusztán CSS-ből nem lehet megoldani, szóval hagyom a fenébe.
Új hozzászólás Aktív témák
Hirdetés
- AMD Navi Radeon™ RX 6xxx sorozat
- Milyen asztali (teljes vagy fél-) gépet vegyek?
- Házimozi belépő szinten
- E-roller topik
- Fotók, videók mobillal
- MasterDeeJay: Natív 3Dfx Glide Windows11 alatt Voodoo1 és Voodoo2-vel.
- Milyen széket vegyek?
- Azonnali notebookos kérdések órája
- Vezetékes FEJhallgatók
- sziku69: Szólánc.
- További aktív témák...
- Bomba ár HP Pro X360 11 G1 - Intel N4200 I 4GB I 128GB SSD I 11,6" HD Touch I Cam I W10 I Gari
- ÁRGARANCIA!Épített KomPhone i7 14700KF 32/64GB RAM RTX 5080 16GB GAMER PC termékbeszámítással
- Azonnali készpénzes Intel i3 i5 i7 i9 8xxx 9xxx processzor felvásárlás személyesen / csomagküldés
- Tablet felvásárlás!! Apple iPad, iPad Mini, iPad Air, iPad Pro
- BESZÁMÍTÁS! Samsung Odyssey G9 OLED 240Hz Dual QHD 49" monitor garanciával hibátlan működéssel
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest