- Samsung Galaxy A56 - megbízható középszerűség
- Samsung Galaxy S23 Ultra - non plus ultra
- Változó design, tekerhető lünetta: megjött a Galaxy Watch8 és a Classic
- One mobilszolgáltatások
- Samsung Galaxy Watch7 - kötelező kör
- Mobil flották
- Android alkalmazások - szoftver kibeszélő topik
- Ideiglenesen leállította az Xperia 1 VII értékesítését Japánban a Sony
- Bemutatkozott a Poco X7 és X7 Pro
- Milyen okostelefont vegyek?
Új hozzászólás Aktív témák
-

Brown ügynök
senior tag
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#1732
üzenetére
Brown ügynök
#1732
üzenetére
Akkor nem lehetséges egy osztályra írt eseményt szűkíteni adott elemre? Mind az 5 slidernek id-t kell adnom?

-

Brown ügynök
senior tag
Ismét segítségre lenne szükségem. Az oldalon, amit készítek lenne 5 kis "slider", ami, ha az egyik főlé visszük az egeret, akkor váltogatja a beállított képeket. Szeretném megírni, hogy az esemény (mouseenter, mouseleave) az adott elemre fusson le, tehát a többi ne váltogassa a képeket. Magyarán egy selectort szeretnék. A kód:
Példa: [link]
Amivel próbálkoztam:
$('.coda-slider').children('.slideshow').each( function() {
$(this).mouseenter(function() {
timer = setInterval(function() {
$(".slideshow> img:first")
.fadeOut(1000)
.next()
.fadeIn(1000)
.end()
.appendTo(".slideshow");
}, 2000);
})
.mouseleave(function() {
if (timer) { clearInterval(timer) }
})
.mouseleave();
}); -

Brown ügynök
senior tag
válasz
 Brown ügynök
#1718
üzenetére
Brown ügynök
#1718
üzenetére
Végül sikerült találnom egy kész megoldást: [link] Kicsit komplexebb a megoldás, mint ahogy elsőre gondoltam.
-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#1717
üzenetére
Sk8erPeter
#1717
üzenetére
Igaz, így már jó is. Esetleg arra valami tipp, hogy háttérképpel ez hogyan működhet? Én ezzel próbálkoztam, de sajna az egész tartalom eltűnik ami a div-ben van. A struktúra ugyanaz, csak háttérszín helyett, háttérképe van a .site elemnek.
if ($.browser.msie) {
$('.site ').hover(function() {
$(this).css('backgroundImage', function() {
$(this).animate({
opacity:0
}, 500);
}).mouseleave(function() {
$(this).css('backgroundImage', function() {
$(this).animate({
opacity:1
}, 500);
})
})
});
} -

Brown ügynök
senior tag
válasz
 Sk8erPeter
#1713
üzenetére
Sk8erPeter
#1713
üzenetére
Na, ez tényleg jó... a böngészőben. A saját oldalon nem akar működni. Egyébként annyi csavar még van a dologban, hogy, mint ahogy fentebb írtam, egy háttérképp válik átlátszóvá. Sajna egyelőre még a színeket se hajlandó szépen animálni.

-
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#1708
üzenetére
Brown ügynök
#1708
üzenetére
Explorer 9-ben villog: http://jsfiddle.net/PdTKG/6/
-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#1706
üzenetére
Sk8erPeter
#1706
üzenetére
Tessék: http://jsfiddle.net/PdTKG/
-

Brown ügynök
senior tag
Sziasztok!
Van egy css kódom amit át kell ültetnem js-be, hogy a hőn szeretett (nem) IE-ben is működjön az animáció. Tehát arról van szó, hogy ha a .stie div fölé visszük az egeret, akkor a háttér kifehéredik. Ha pedig az egér elhagyja ezt a területet, akkor ismét a háttérkép lesz látható. A következő js kóddal próbálkoztam, ami néha jó IE-ben, néha nem (konkrétan a szöveg eltűnik a .site div elemből és csak a .site elem háttere látható). Ha valaki tudna rá megoldást vagy jobb megoldást, megköszönném.
if ($.browser.msie) {
$('.site div').mouseover( function() {
$(this).animate( {opacity: 0}, { duration:400})
.mouseleave(function(){
$(this).animate({opacity: 1}, { duration:400})
})
});
}Chrome-ban, FF-ben pedig:
.site {
background: url('../images/hatter.jpg') repeat-x center bottom;
}
.site div {
-webkit-transition: background 0.5s ease-in-out;
... stb.
}
.site div:hover {
background:#fff;
} -

Brown ügynök
senior tag
Ezt most jegelem, megoldom másképp. Nem értem, ha a get_upload_right fv. visszahívom miért nem vesz figyelembe semmit feltételt. Egyébként nem volt teljes a kód. A get_upload_right fv.t a __callback fv. hívja vissza / meg, ami egy ajax kérés után hívja vissza a get_upload_right-t .
-

Brown ügynök
senior tag
Szeretném egy callback fv. eredményét átadni egy másik fv. de valamit elnézek. A lényeg, hogy a get_upload_rights fv.-ben a right először undefined, majd legközelebbi hívás alkalmával a callbacknek köszönhetően a megfelelő adattal tér vissza (mondjuk 1). Ám ez nem adódik át az access változónak, ott undefined marad. A függvények a JsTree-ből vannak.
create : function () {
var access;
access = this.get_upload_rights(obj);
alert(access);
if(!access) {
alert('Nincs joga ehhez a művelethez!');
return false;
}
}
get_upload_rights : function (obj, right) {
alert(right);
if (right == undefined){
if ($obj !== false) this.__callback({'obj' :$obj, 'right': function () {
get_upload_rights($obj, right)
}});
}
else if (right == 1) {
return true;
}
else {
return false;
}
} -

Brown ügynök
senior tag
-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#474
üzenetére
Sk8erPeter
#474
üzenetére
Erre én is gondolhattam volna. A td elemnek nincs append fv.-e, ezért másodikat végül így oldottam meg:
LinkName = $('<a>', {'href': 'get-document/id'+ response.item[i].name})
.html(response.item[i].name);
DocName = $('<td>').html(LinkName);Köszönöm.

@martonx: Ha nem így csináltad volna az még nem jelenti azt, hogy rossz.

-

Brown ügynök
senior tag
Valami bibi van, mert ha kiveszem <> jeleket, akkor nem működik egyáltalán.
Még FF-ban is úgy működik ha bennhagyom pedig az aztán szigorúan veszi a js-t.$('<td>').html('Név'); <<< Ilyet pedig már többször is alkalmaztam és működött, mint ahogy most is, kivéve az első elemet.
-

Brown ügynök
senior tag
Táblázatot szeretnék generálni JQuery-vel (1.6.1) de elakadtam.
Kód:
table = $('<table>', {'id': 'files'});
tbody = $('<tbody>');
row = $('<tr>');
name = $('<td>').html('Név');
version = $('<td>').html('Verzió');
created = $('<td>').html('Feltöltve');
row.append(name);
row.append(version);
row.append(created);
tbody.append(row);
table.append(tbody);A "name" cella helyett [object Object] rak be ami nem túl elegáns.

Illetve:
name = $('<td>', { }).html(response.version);
nameLink = $('<a>', {'href': 'get-document/id/'+ response.name});
name.append(nameLink);Ha a "name" cellába szeretném berakni a "nameLink"-t akkor azzal tér vissza, hogy a name-nek nincs append / html fv-e.
-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#455
üzenetére
Sk8erPeter
#455
üzenetére
Ja, ok, félreolvastam. Azt hittem a Drupalra mondod, hogy keretrendszer.

-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#453
üzenetére
Sk8erPeter
#453
üzenetére
pl. Drupalt vagy más meglévő keretrendszert használni
Úgy érted tartalomkezelő rendszert.

-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#351
üzenetére
Sk8erPeter
#351
üzenetére
Egy ideje már szerkesztgetek (X)HTML kódokat, úgyhogy tudtam, hogy nem valid. Végül nem <li> elem közé raktam. Igazából nem is raktam, csak hivatkoztam rá és a class attribútumot cseréltem az oldallapozónál.
Mivel valamiért ezzel a kóddal
$(this).attr("class");
undefined-t kaptam, ezért a listaelemeket <b>-re cseréltem, így már jól működik.
-

Brown ügynök
senior tag
válasz
 Sk8erPeter
#348
üzenetére
Sk8erPeter
#348
üzenetére
Igen, tisztában voltam vele, hogy a listaelemek között paragrafus van, már átírtam ezt a részt <b> tagekkel oldottam meg a lapozhatóságot.
Nekem szükséges volt parseJson, mivel én dataType-t nem adtam meg. Mellesleg ettől az egy sortól nem lesz kevésbé átlátható.

A PHP-s kiegészítés jól jött. Én először felcserélve adtam meg az attribútumot.
@ Sk8erPeter, Karma, jeges: köszönöm, sokat tanultam az utóbbi napokban.

-

Brown ügynök
senior tag
Most már csak a Json stringre kellene hivatkozni valahogy.
Az egyik lehetőség:
{"page":2,"linkoffset":0,"maxpage":3} [{"nev":"Air Consolidate","marka":"Nike","regi_ar":"20000","uj_ar":"15500","kep":"airconsolidate.jpg","datum":"2012-02-03 06:00:03","szin":"1","meret":"42"},
{"nev":"Air Effect","marka":"Nike","regi_ar":"0","uj_ar":"19600","kep":"aireffect.jpg","datum":"2012-02-03 06:00:03","szin":"1","meret":"42"}, stb.]A másik:
{"page":2,"linkoffset":0,"maxpage":3,
"0":{"kep":"airtokoul.jpg","nev":"Air Tokoul ","marka":"Nike","regi_ar":"20000","uj_ar":"18000"},
"1":{"kep":"airtokoul.jpg","nev":"Air Tokoul ","marka":"Nike","regi_ar":"20000","uj_ar":"18000"},
stb.}A for ciklusnak addig kellene mennie amíg vannak termékek (A Json a termékeket és a navigációhoz szükséges adatokat is tartalmazza), Melyik esetben könnyebb hivatkozni és hogy?
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#339
üzenetére
Brown ügynök
#339
üzenetére
Igen, rosszul adtam meg az id-t.
$('#products').empty().append( product );
-

Brown ügynök
senior tag
-

Brown ügynök
senior tag
Ezt nem hiszem el.
 Csak az egyik tartalmat rakja be, hiába írom:
Csak az egyik tartalmat rakja be, hiába írom:$('.nav article').empty().append( pager );
$('#product').empty().append( product );Itt a teljes kód:[link]
-

Brown ügynök
senior tag
@jeges: Valóban nem szükséges parsolni. Viszont megint nem értek valamit:
for(var i = 0; i < data.length; i++){
var obj = data[i];
str = "<ul id='pager'><li value='1'>Első</li><li value='" + ( (obj.page > 1 ) ? obj.page - 1 : 1 ) +"'>Előző</li> ";
str += "<p >"+ obj.page +"/"+ obj.maxpage +"</p> ";
str += "<li value='"+ ( ( (obj.page + 1) > obj.maxpage) ? obj.maxpage : obj.page + 1 ) +"'>Következő</li> ";
str += "<li value='"+ (obj.maxpage) +"'>Utolsó</li></ul> ";
}Az első és előző listaelem megjelenik, viszont a többi sorban a page-ket undefined-nak látja. Ez miért van?

-
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#325
üzenetére
Brown ügynök
#325
üzenetére
így sem találja meg:
var str = '<article id="content">GOTCHA!</article>';
content = $( str ).find( '#content' );
$('#products').empty().append( content);Csak ha az str-t próbálom beágyazni akkor működik. Valószínűleg a find()-al van a baj.
Más: Ha Json-t tömböt használnék, akkor hogy hivatkozhatok a kulcsokra?
-

Brown ügynök
senior tag
$.post-t használok. A kód:
function screenPagination($page){
var $color = $('#color').val();
var $size = $('#size').val();
var $order = $('#order').val();
var $url = $("#searchAjaxProduct").val();
$.post($url, { color: $color, size: $size, order: $order, page: $page},
function(data){
if(data.length > 0) {
var pager = $( data ).find( '#pager' );
var content = $( data ).find( '#content' );
$('.nav article').empty().append( pager );
$('#products').empty().append( content );
});
}
}A tartalmat csak akkor rakja be, ha az egész data-t berakom és nem keresem, hogy akkor honnan rakja be. Lehet, hogy Json-be kellene az adatokat lehívni és kliens oldalon összeállítani a kódot...
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#319
üzenetére
Brown ügynök
#319
üzenetére
Ok, nézegetem a Json-t bár nem hiszem, hogy plain text hiba miatt nem működik.
-

Brown ügynök
senior tag
Az ajax response-t szeretném berakni az oldalba de egyszerűen nem csinálja. A régi tartalmat kitörli de a újat nem rakja be. Alább a kód.
A tartalom:
<ul id='pager'><li value='1'>Első</li>...</ul><section id="content">...</section>Amivel beraknám:
var pager = $( data ).find( '#pager' );
var content = $( data ).find( '#content' );
$('.nav article').empty().append( pager );
$('#products').empty().append( content ); -

Brown ügynök
senior tag
válasz
 Sk8erPeter
#291
üzenetére
Sk8erPeter
#291
üzenetére
Ez tényleg elegánsabb megoldás. Kösz.
@Figo: Most látom mire is gondoltál on alatt: $(document).on Ez egy friss eseménykezelő, 1.7-tól elérhető. Mindenesetre most már megjegyezve.

-

Brown ügynök
senior tag
Feladat: Egy input mezőben csak számok bevitelét kellene engedélyezni. A kódnak ez a része megvan:
$("#ertekInput1").keydown(function() {
if ( event.keyCode == 46 || event.keyCode == 8 ) {
}
else {
if (event.keyCode < 48 || event.keyCode > 57 ) {
event.preventDefault();
}
}
});Na most ezt egy olyan inputra kellene alkalmazni, ami az oldal betöltődésekor még nem is létezik. Magyarán ha a felhasználó az oldal betöltődése után létrehoz egy újabb mezőt (vagy többet) javascripttel, akkor erre a mezőre is érvényesüljön ez a függvény.
-

Brown ügynök
senior tag
Nem jelez hibát.
@Athlon64++: Nem működik. Egyébként másik fv. esetében müködik a következő szisztéma: function fillTemplate(sablon, sablonnev){
$("#template").val(sablonnev);
}@jeges: A sablon és a sablonnev a visszakapott adat, ergo a változó.
Szerk: $("#template").val(sablonnev); Ez idáig működik. Már csak azt szeretném, hogyha mégsem választ ki egy sablonnevet, a begépelt szöveg ne tűnjön el a sablonnév inputból.
-

Brown ügynök
senior tag
A következő a felállás: Két értéket kell behelyezni az ajax által visszaadott válaszból. Azt szeretném, ha onblur hatására szépen lefutó fv. a sablonnevet is behelyezné az inputba, amit most valamiért nem tesz meg.
Ha a sablonnev üres, akkor nem bántaná az input mezőt (tehát a begépelt szöveg megmaradna), ellenben kitöltené a visszakapott értékkel. Ez mintha már működött volna, most leellenőriztem és nem rak be semmit.

<input onblur="fillTemplate();" id="template" />
function fillTemplate(sablon, sablonnev){
$('iframe').first().contents().find('body').append(sablon);
$val = $(sablonnev).val();
if ( $val == ""){
$("#template").val();
}
else{
$("#template").val($val);
}
setTimeout("$('.suggestions').hide();", 200);
} -

Brown ügynök
senior tag
válasz
 Peter Kiss
#172
üzenetére
Peter Kiss
#172
üzenetére
Ez lenne a legegyszerűbb megoldás. De a probléma túl összetett.

Van egy Postgres adatbázis SQL-ASCII kódolással. Van egy vállalatirányítási rendszer Delphiben, és lenne egy egy E-busniess felület amit most csinálok. Nos, az adatbázist dumpolom LATIN9-be. Ezt beillesztem egy UTF8 adatbázisba és akkor nagyjából működika webes rész. Igen ám, de a Delphi nem szereti valamiért ezt az adatbázist: invalid byte sequence for encoding utf8.
Arra gondoltam, először megpróbálom webes oldalról megoldani, de lehet hogy a Delphiben kellene valamit csinálni.
@jeges: Az adatbázis a "kezemben" van.

-

Brown ügynök
senior tag
válasz
 Peter Kiss
#170
üzenetére
Peter Kiss
#170
üzenetére
Igen, de itt nem azt írja, hogy utf8-ban küldi az adatokat amit dekódolnom kell?
Data will always be transmitted to the server using UTF-8 charset; you must decode this appropriately on the server side.
-

Brown ügynök
senior tag
Előzmény
Akkor folytassuk itt.
Itt hova tegyem a kódolást és mit használjak?
$('#cikkszam_s').keyup( function() {
if ( $('#cikkszam_s').val().length == 0) {
// Elrejtjük az ajánlást
$('#suggestions').hide();
} else {
var $cikkszam = $(this).val();
var $url = $("#searchAjaxProNum").val();
$.post($url, {cikkszam: $cikkszam},
function(data){
if(data.length > 0) {
$('#suggProduct').show();
$('#autoSuggProduct').html(data);
}
});
}
}); -

Brown ügynök
senior tag
Köszi mindkettőtöknek.

-

Brown ügynök
senior tag
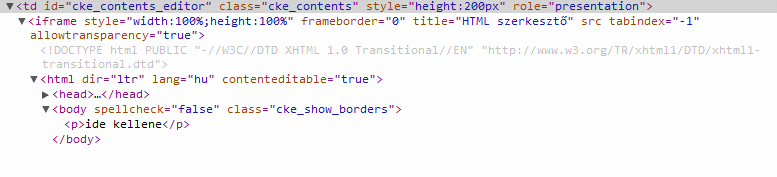
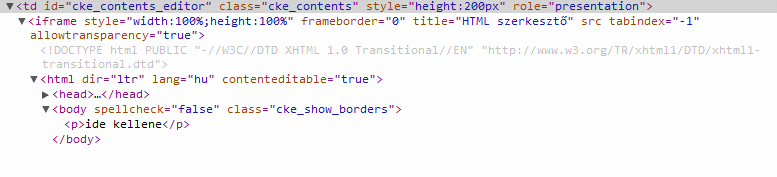
A képen látható body-ba szeretnék tartalmat írni jQueryvel:

Ezekkel próbálkoztam, de nem ment:
$("#cke_contents_editor").children('body').html(sablon);
$(".cke_show_borders").html(sablon); -

Brown ügynök
senior tag
válasz
 Peter Kiss
#139
üzenetére
Peter Kiss
#139
üzenetére
Valóban. 1 kb-al csökkent a kód.

-

Brown ügynök
senior tag
válasz
 Peter Kiss
#137
üzenetére
Peter Kiss
#137
üzenetére
Igen, már megoldottam.
 A végleges fv. így néz ki:
A végleges fv. így néz ki:function changePartner1(partner1, id) {
var $selected = $(partner1).val();
var $url = $('input#searchAjaxPartner2').val();
var $span2 = 'partner2'+ id +'';
$.post($url, {partner1: $selected, id: id},
function(data){
if(data.length > 0) {
$('span#'+ $span2 +'').html(data);
}
});
} -

Brown ügynök
senior tag
Úgy oldottam meg, hogy a 3 menüt befoglaló div id-jét adom tovább és abból képzem le a partner id-ket.
<div id="0">
<span id="partner10">
<span id="partner20">
<span id="partner30">
function changePartner1(partner1, id) {
var $selected = $(partner1).val();
var $id = id;
var $url = $('input#searchAjaxPartner2').val();
var $span2 = 'partner2'+ $id +'';
var $span3 = 'partner3'+ $id +'';
$.post($url, {partner1: $selected, span2: $span2, span3: $span3},
function(data){
if(data.length > 0) {
$(span2).html(data);
}
});
}Most már csak azt kell megoldanom, hogy meg is jelenjen. A $(span2).html(data);- val lesz a gond
-

Brown ügynök
senior tag
Ez már tetszene az FF-nek, de a változó nevem mindig más lenne, nem úgy mint eddig:
function changePartner1(partner1, span2, span3) {
var $selected = $(partner1).val();
var $url = $('input#searchAjaxPartner2').val();
var $span2 = $(span2).attr('id');
var $span3 = $(span3).attr('id');
$.post($url, {partner1: $selected, span2: $span2, span3: $span3},
function(data){
if(data.length > 0) {
$(span2).html(data);
}
});
}A span2, span3 be lehet állítani változó nevűre... de az sem jó.

Pontosítok: Ekkor nem adódik át a span2-be span3 -ba a partner20, partner30
-

Brown ügynök
senior tag
válasz
 Brown ügynök
#126
üzenetére
Brown ügynök
#126
üzenetére
Tehát amikor megváltoztatom az első menű állapotát (changePartner1()) akkor már kész van a span2, span3-ba tölteni kívánt partner20, partner30 span (id).
-

Brown ügynök
senior tag
Az előző válaszomban láthatod, hogy az egy változó érték: span2 helyén span2id, span3 = span3id értékét adom át.
Amikor új partnert szeretnék felvinni akkor létrejön 3 span: partner10, partner20, partner30. Ebben a 3 span-ben van 3 legördülő menücske
 . Amikor az első legördülőből választottam, végrehajtódik egy adatbázis lekérdezés és a visszatérő eredményt a partner20 span-en belül, egy legördülő menübe tölti.
. Amikor az első legördülőből választottam, végrehajtódik egy adatbázis lekérdezés és a visszatérő eredményt a partner20 span-en belül, egy legördülő menübe tölti.Azért kell változó érték mert egyszerre több partnert is hozzáadhatnak és ekkor a span-k id-je változik: partner11, partner21, partner31,
partner12, partner22, partner32 stb. -

Brown ügynök
senior tag
Akkor nem az FF a hibás? Megjegyzem a Chrome-ban működött és mintha FF4-ben is működött volna, erre nem emlékszem. Most FF5 van fent.
A függvény:
Span2, span3 értékek egy korábbi fv.-ből jönnek, melyben így adom meg őket:
var span2 = document.createElement('span');
span2.id = 'partner2'+ pct +'';
var span2id = span2.id;
var span3 = document.createElement('span');
span3.id = 'partner3'+ pct +'';
var span3id = span3.id;function changePartner1(partner1, span2, span3) {
var $selected = $(partner1).val();
var $url = $('input#searchAjaxPartner2').val();
var $span2 = $(span2).attr('id');
var $span3 = $(span3).attr('id');
$.post($url, {partner1: $selected, span2: $span2, span3: $span3},
function(data){
if(data.length > 0) {
$(span2).html(data);
}
});
} -

Brown ügynök
senior tag
@jeges: Látom nagyon ráérsz.

Nemrég teszteltem IE-re és FF-re egy ajaxos funkciót és sajnos ezeken nem működik (Chrome-n igen).
jQuery vezriószám: 1.6.1
Ha az ügyfél választ a legördülő menüből akkor ez átadja a kiválasztott elemet és egy(-két) id-t (a következő megjelenő legördülő menü id-jét). Így néz ki kb.:
<div id="partner0">
<select onchange="changePartner1(this, partner20, partner30 );" >
</div>partner20 egy id, amivel a következő, megjelenő legördülő mező id-je lesz. Tehát még nem jelent meg de átadom a fv-nek hogy majd ha megjelenik, akkor ez legyen az id-je. A gond az, hogy a FF 5 erre hibát dob vissza: Nincs definiálva a partner20. Pedig az csak egy név, nem is kellene hogy bármit gondoljon róla az FF, majd a js-ben lekérem a hozzá tartozó értéket.
Miért csinálja ezt (velem) az FF 5?
-

Brown ügynök
senior tag
Az ügyfél megrendelését szeretném megjeleníteni táblázatos formában. Az ügyfél beírta a kívánt termék paramétereit és rákattint a hozzáadás gomba. Azt szeretném ha ezután a rendelés, egy megjelenő táblázatban lenne összegezve. A kérdés: hogyan lehet beleirtani a cellába az értéket?
function plusProduct() { // a fv.
ct = 0; //számláló
var cikkszam_val = $('input#cikkszam').val(); // először lekérem az input mezőbe lévő adatot
//Ezután létrehozom a táblázat sorát és celláit:
var table = document.getElementById('order');
var row = document.createElement('tr');
row.id = 'termek'+ ct +'';
table.appendChild(row);
var cikkszam = document.createElement('td');
cikkszam.name = 'cikkszam'+ ct +'';
cikkszam.id = 'cikkszam'+ ct +'';
row.appendChild(cikkszam);
//majd próbáltam beleírni az értéket de biztos hogy nem ezzel a fv-el kell :
$('#cikkszam'+ ct +'').val(cikkszam_val);@Tapsi: Sejtettem, hogy nem bonyolult. Kösz!

-

Brown ügynök
senior tag
A "Calling jQuery UI plugin methods" fájlban kétszer lett megadva a <script type="text/javascript"> a javascript kód előtt, egyiket vedd ki.
Érdemes figyelni a böngészőbe épített fejlesztői eszközt (chrome, IE ) vagy Firebugot (FF), hasznos az ilyen js hibák felderítésekor.

Szerk.: Látom a mester is a Chrome fejlesztői eszközét használja.

-

Brown ügynök
senior tag
Nem írják, ezzel próbáltam és nem működött: $('option.class').each()
Közben rájöttem, hogy ez (lásd lent) ua. csinálja mintha each()-tem volna: érték alapján választja ki az option-t (ami akkor nem jó ha több uo. értékű option van az oldalon)
if($('option[value="'+ tcs +'"]').val() == tcs )$('option[value="'+ tcs +'"]').attr("selected", "selected");
Szóval, hogy alakítsam át ezt hogy az option osztályt is bevegyen a feltételbe?

var val = <keresett érték>;
$("option").each(function(){
if( $(this).val() == val )$(this).attr("selected", "selected");
else $(this).removeAttr("selected");
}); -

Brown ügynök
senior tag
Igen, a (this) volt a ludas. Tehát helyesen:
if($('option[name=" tcs"]').val() == tcs )$('option[name="tcs"]').attr("selected", "selected");
vagy egyszerűbben, ha ismert az option értéke (ezt tároljuk a tcs-ben):
if($('option[value="'+ tcs +'"]').val() == tcs )$('option[value="'+ tcs +'"]').attr("selected", "selected");Az each() fv. nél csak attribútumot lehet megadni, (ahogy itt olvastam : [link] ) nem lehet így megadni pl. $('option.class').each()
-

Brown ügynök
senior tag
Újabb probléma. Ez a fv. addig jó, míg nincs két ua. értékkel ellátott option, természetesen külön selectben. Olyan megoldás kellene amivel az option class-ra vagy name-re tudnék hivatkozni azután megvizsgálni az értéket. Ezzel próbálkoztam, each() nélkül:
if($('option[name=" tcs"]').val() == tcs )$(this).attr("selected", "selected");
if($('option[class=" tcs"]').val() == tcs )$(this).attr("selected", "selected");Ennek nem kéne működnie?

-

Brown ügynök
senior tag
-

Brown ügynök
senior tag
Meg lehet azt oldani, hogy jQuery-vel kiválasztjuk a <select> egy <option>-jét? Input mezőt fel lehet tölteni adattal : $('input#termekcsoport').val(termekcsoport);.
Nos, ilyesmire lenne szükségem, csak éppen egy legördülő menü egy elemét kellene kiválasztani.
Új hozzászólás Aktív témák
Hirdetés
- Microsoft Excel topic
- Házimozi belépő szinten
- Samsung Galaxy A56 - megbízható középszerűség
- TCL LCD és LED TV-k
- PROHARDVER! feedback: bugok, problémák, ötletek
- Samsung Galaxy S23 Ultra - non plus ultra
- Ez lenne a népkártya? Teszten a GeForce RTX 5060 Ti 16 GB
- Változó design, tekerhető lünetta: megjött a Galaxy Watch8 és a Classic
- Notebook / laptop alkatrészek cseréje (processzor, RAM, HDD)
- Kuponkunyeráló
- További aktív témák...
- GYÁRI TÖLTŐK DELL LENOVO HP FUJITSU TOSHIBA Macbook---------- Budapest,/MPL/Foxpost
- LG UltraGear Gaming Monitorok: KÉSZLETKISÖPRÉS -30%
- Bomba ár! HP ProBook 450 G10 - i5-1335U I 16GB I 256SSD I 15,6" FHD I Cam I W11 I Garancia!
- Beszámítás! Sony PlayStation 5 825GB SSD lemezes konzol extra kontrollerrel garanciával hibátlan
- Egyedi ékszerdobozka
Állásajánlatok
Cég: Promenade Publishing House Kft.
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest


 Sajnos javascriptbe még nem elégséges a tudásom ilyenekhez.
Sajnos javascriptbe még nem elégséges a tudásom ilyenekhez.
 Vagy esetleg, hogy hogy lehetne egyszerűbben megcsinálni. Röviden: lenne öt kis kép és ha az egyik főlé visszük az egeret, akkor elkezdené váltogatni a képeket, úgy mint a példában.
Vagy esetleg, hogy hogy lehetne egyszerűbben megcsinálni. Röviden: lenne öt kis kép és ha az egyik főlé visszük az egeret, akkor elkezdené váltogatni a képeket, úgy mint a példában.










 Csak az egyik tartalmat rakja be, hiába írom:
Csak az egyik tartalmat rakja be, hiába írom: