- Magisk
- Samsung Galaxy S21 FE 5G - utóirat
- Eleglide C1 - a középérték
- Samsung Galaxy A72 - kicsit király
- MIUI / HyperOS topik
- Ennyibe kerülnek a Huawei Pura modellek Európában
- Motorola Edge 40 - jó bőr
- Nothing Phone 2a - semmi nem drága
- Képeken az egyik kameráját elvesztő Sony Xperia 10 VI
- Mindent megtudtunk az új Nokia 3210-ről
Hirdetés
-


A virágcsokor mellé hardvert is ajándékozhatunk anyák napján
ph A héten desktop PC-k, monitorok, gamer kiegészítők és házak vannak a kirakatban.
-


iPaden is vége az App Store monopóliumának
ma Ősztől lehet alternatív alkalmazásboltból telepíteni az EU tagállamaiban.
-


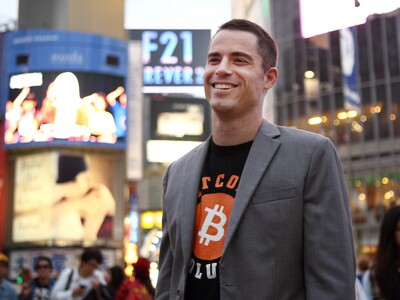
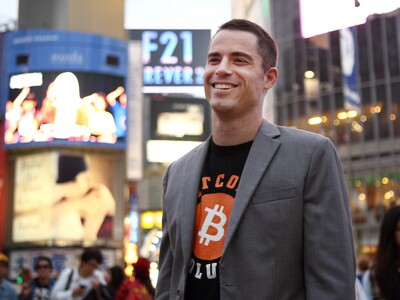
Letartóztatták a bitcoin-Jézust
it Amerikai adókerülés vádjával, Spanyolországban tartóztatták le a bitcoin-Jézusként ismert Roger Vert.
Új hozzászólás Aktív témák
-

icyshadow
csendes tag
válasz
 Submarine
#176
üzenetére
Submarine
#176
üzenetére
Nem néztem meg újra a videót, de rémlik, hogy valóban más kicsit a Google Fonts. Viszont az biztos, hogy elég egyet kiválasztani a betűtípusból. Gyakorlatilag, ha érted a szintaxist, akkor magadnak is meg tudod írni a linket.(Ezt nem kell erőltetni, csak érteni mindig jobb, mint vakon másolgatni.) Lásd alább.
Csak Roboto:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');Csak Kodchasan:
@import url('https://fonts.googleapis.com/css2?family=Kodchasan&display=swap');Mindkettő:
@import url('https://fonts.googleapis.com/css2?family=Kodchasan&family=Roboto&display=swap');A kérdőjelet követi az első paraméter(pl:family), a következők pedig mindig &-jel után vannak. Tehát, ha a fentiből kiveszed a vastagon szedett részt, akkor csak Roboto-t jelent a link. (a &display=swap rész sem kötelező)
Az @import működésére pedig itt egy egyszerű példa:
linkKülön látszik, hogy mi van írva a HTML, és a CSS fájlokba, jobb alul pedig az eredmény.
[ Szerkesztve ]
Új hozzászólás Aktív témák
it A támogatott képzés középpontjában a Windows operációs rendszer áll.
- EDIFIER R1700BTS hangfal pár makulátlan, új állapotban, 2 év hivatalos garanciával, alkalmi áron
- LG OLED55B23LA 2 Év GYÁRI GARANCIA
- Apple iPhone XR 128GB, Kártyafüggetlen, 1 Év Garanciával
- Gamer PC , i7 12700KF , RTX 3080 Ti , 64GB DDR5 , 960GB NVME , 1TB HDD
- Intel PC , i5 8500 , 1660 6GB , 32GB DDR4 , 512GB NVME , 500GB HDD
Állásajánlatok
Cég: Ozeki Kft.
Város: Debrecen
Cég: Promenade Publishing House Kft.
Város: Budapest









 krizmo_
krizmo_

